
Cocoonの記事投稿のやり方がわからん!
こんな悩みを解決します。
WordPressの記事投稿のやり方を調べても、Cocoonの仕様は少し違っていますよね。
テキストエディタ?ビジュアルエディタ?
そんなの無くない?
とCocoonを入れたばかりの方は思うはずですので、今回の記事では「Ccoonでの記事(ブログ)投稿のやり方」を簡単に説明していきます!
この記事を読むと、Cocoonでの記事投稿のやり方を理解し、すぐに実践できようになります。
✔ 記事の内容
- Cocoonの投稿画面は他と違う?
- 記事投稿のやり方
- 投稿画面について
- ブロックの使い方について
Cocoonの投稿画面は他と違う?‐Gutenbergとは

CocoonはGutenberg(グーテンベルグ)というエディタが導入されています。
これは「ブロックエディタ」という編集画面になり、「テキストエディタ」や「ビジュアルエディタ」というものはありません。(設定で変更できますが、ここでは省略。)
このGutenbergはWordpress4.8以降から使えるようになったらしく、Cocoonはデフォルトで導入されています。

ん?わからん。
わからなくて当然ですよね・・・
てことで、詳しい説明は置いといてさっそく記事投稿画面の説明をしていきます。
まだCocoonをダウンロードしていない方はこちらから。
Cocoon:記事投稿のやり方

以下の流れで解説していきます。
- 投稿画面について
- ブロックの基本的な使い方
それぞれについて、詳しく紹介します。
投稿画面について
投稿画面までの行き方

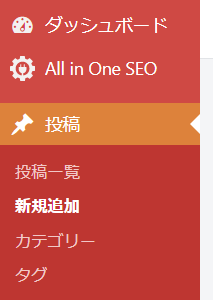
まず、ダッシュボードの「投稿」をクリックします。
すると、画像のように出てきますので、「新規追加」をクリックします。
記事作成画面の見方

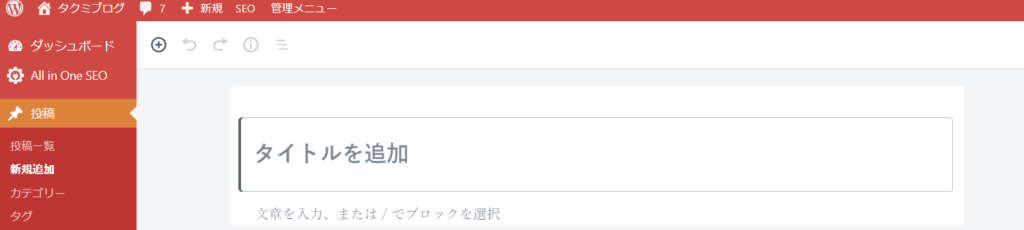
「新規追加」をクリックすると、記事作成画面になります。
上には「タイトルを追加」、下には「文章を入力、または/でブロックを選択」と書いてあります。
指定通り、上の部分には書きたい記事のタイトルを書き、下には本文を書いていきます。
ブロックについて
ブロックは、ざっくり言うとノートの行や段落みたいなものです。
Cocoonの基本的な仕組みとして、ブログを書くシートでは、ブロックと呼ばれるものがあります。
そこに、文章を書いたり画像を挿入したり、スペースを入れて空白を作ったりなどをしていきます。

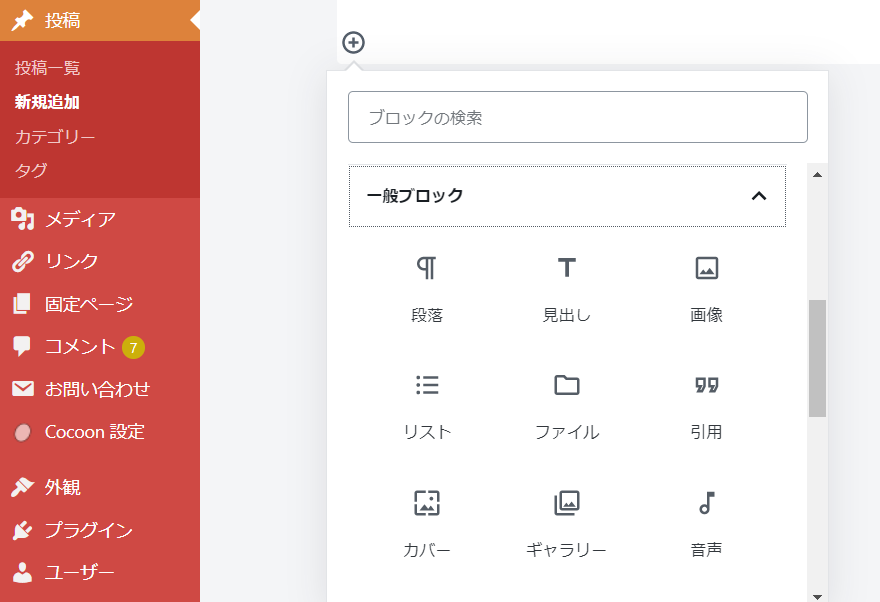
編集画面の+ボタンを押すと、上画像のようにブロックの追加ができます。
ブロックには、一般ブロックやレイアウト、埋め込みなど色んな要素があります。
初心者の方はまずは一般ブロックを覚えていきましょう。
ブロックの基本的な使い方
文章の入力

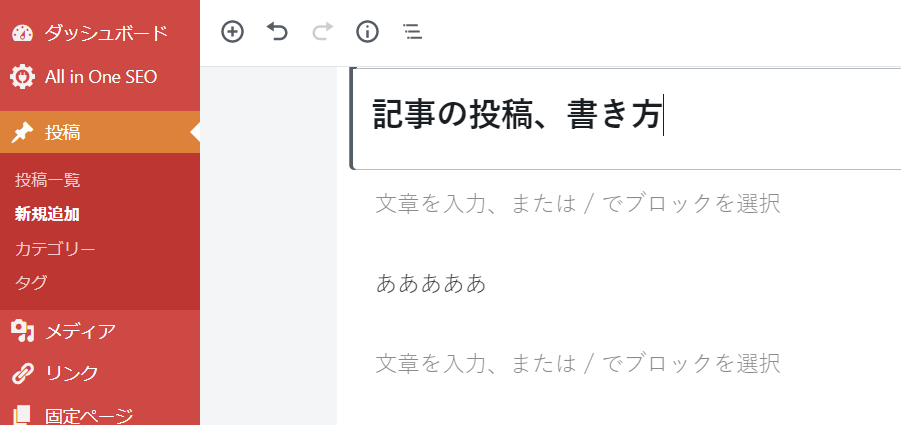
ブロックで「段落」を選択するか、カーソルを持っていき、そのまま文章を入力すると文字が書けます。
Enterキーを押すと下の行(ブロック)に移動し、どんどん書くことができます。
要するに普通の改行ですが、Cocoonの場合では改行すると一つ下のブロック(段落)に移ります。
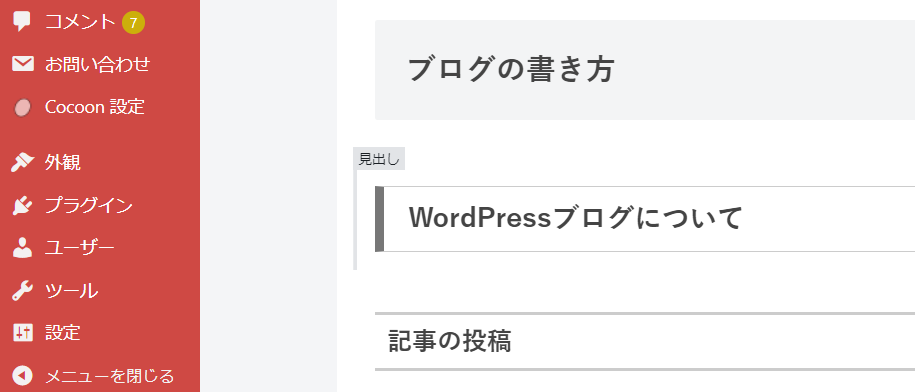
見出しのつけかた

「見出し」は記事の読みやすさのために必須です。
本で言うと「~章」みたいなものです。
ブロックの追加から、「見出し」を選択してみましょう。
すると、左から「h2」、「h3」、「h4」と出てきますね。
上の画像では、上からそれぞれ「h2」、「h3」、「h4」で書いた見出しです。
数字が上がるにつれ、小さな見出しになっていきます。
故に「h2」が1番大きな見出しということになります。
※h1はタイトルです。
✔ 見出しは読者からどう見えてる?

プレビューを見てみるとこんな感じで表示されています。
見出しをつけると、目次のところに見やすく書かれているのがわかります。
(※使用してるテーマによっては目次が出ませんのでご注意ください。)
画像の挿入
「ブロックの追加」から、「画像」をクリックすると、画像を挿入できます。
データをアップロードするか、WordPressに事前にアップロードされているものを挿入できます。
他にも、埋め込みとしてYoutubeの動画を挿入できます。詳しいやり方はこちらの記事でご紹介しています。
余白、スペーサーを入れてレイアウト調整

記事には、「スペーサー」というもので余白を作ることができます。
スペーサーを使うことで、記事が見やすくなるというメリットがあります。
文章が敷き詰められているより、少し余白のある方が目に易しいですよね。
スペーサーは一般ブロックではなく「レイアウト要素」ですが、よく使うものなので最初に覚えておくと便利です。
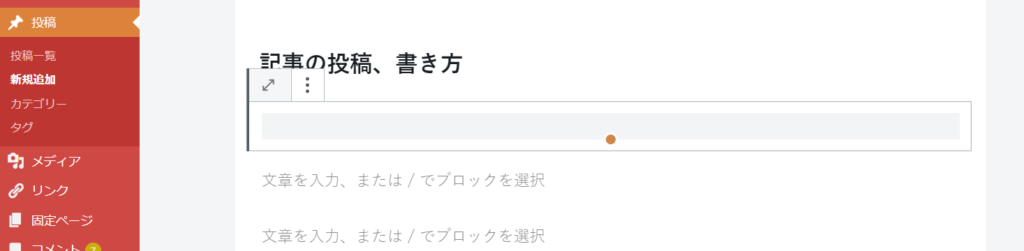
✔ スペーサーの使い方

「スペーサー」を選択すると、灰色の長方形がでてきます。
下辺中心部の黄色い点をクリックし、ドラッグすると好きな大きさに調節することができます。
ちなみに、当サイトでは最小の「20px」をよく使います。
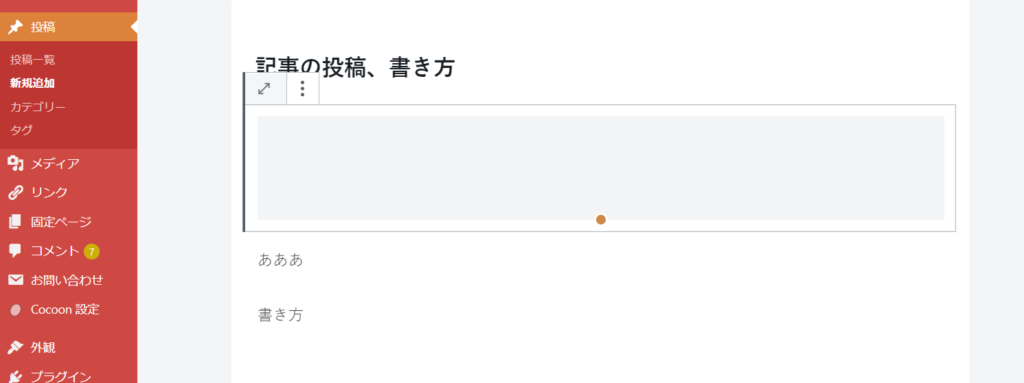
✔ スペーサーの見え方

スペーサーはこんな風に表示されます。
スペーサーをつけたところには余白ができ、ブロックとブロックの間に隙間ができます。
もう一度言いますが、スペーサーのメリットは、文章が読みやすくなるところです。
全部まとまっている文章だと見えにくくなってしまったりするので、適度にスペーサーで余白を入れてあげましょう。
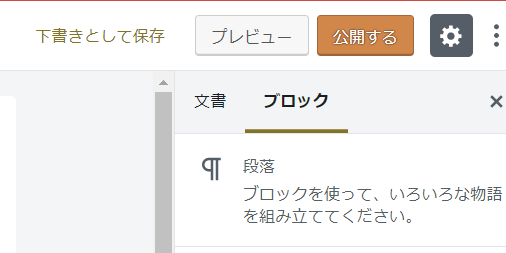
書いた記事の公開

記事が完成したら、右上にある「公開する」をクリックすると公開できます。
作りかけの場合は「下書きとして保存」、出来栄えをチェックしたければ「プレビュー」をクリックします。
いい感じにできたら、思い切って公開してあげてください!
公開する前に、「プレビュー」で出来栄えを見ておきましょう。
読者側の視点で見ておくことで、修正点がわかります。
おわりに:Cocoonを使いこなそう

今回の記事では、Cocoonの基本的な投稿のやり方をご紹介しました。
Cocoonは他と仕様が違うので、検索しても「?」となる方が多いと思ったのでこの記事を書きました。(実際に自分もブログを始めたばかりのころはずっとクエスチョンでした。笑)
この記事が少しでも参考になれば幸いです。
✔ 記事執筆に慣れてきた方
埋め込みを使って記事のバリエーションを増やしてみましょう。
他にもブログ運営の記事を書いていますので、ぜひ参考にしてください。








コメント