
サイドバーの色を変更したら押してもらえそうじゃん!?
と思うことはありませんか?
今回は、プログラミング知識がない方でもできる、【スマホ表示でのサイドバーのボタンの色を変更する方法】をお伝えしていきます。
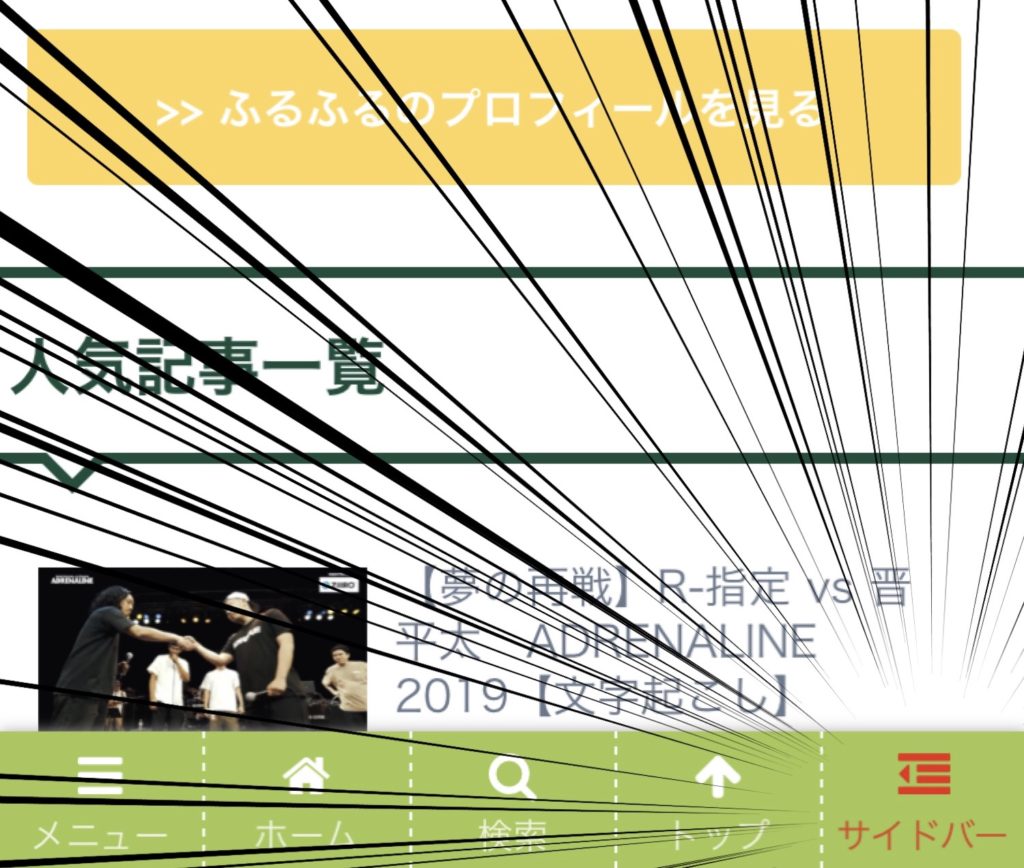
※デモページは本記事です。スマホで右下の「サイドバー」をご覧ください。
【Wordpress】スマホで見たときのサイドバーの色を変更しよう

サイドバーのボタンの色だけを変更すると、こんな状態になります。
僕の場合、サイドバーのボタンの色を赤にしています。
これだとパッと見たときに映えるので、タップしてもらえそうですよね。
サイドバーの色を変更するメリットは以下の通り。
特にカテゴリーが多い方は、サイドバーの色を変えると読んでもらえる可能性が高まります。
では早速、サイドバーの色を変更していく手順をご紹介します。
【コピペOK】サイドバーのボタンの色を変更しよう
以下のコードをスタイルシート(style.css)に貼り付けるだけで大丈夫です。
/* サイドバーのみ色変更 */
.sidebar-menu-button {
color: #EA2A15; }
/*ここまで*/
これから、具体的なやり方を紹介していきます。
やり方の手順

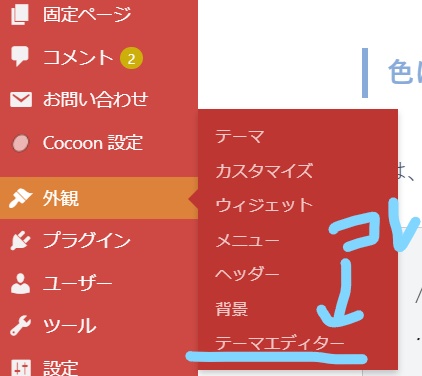
まずは「外観」→「テーマエディター」を選択します。

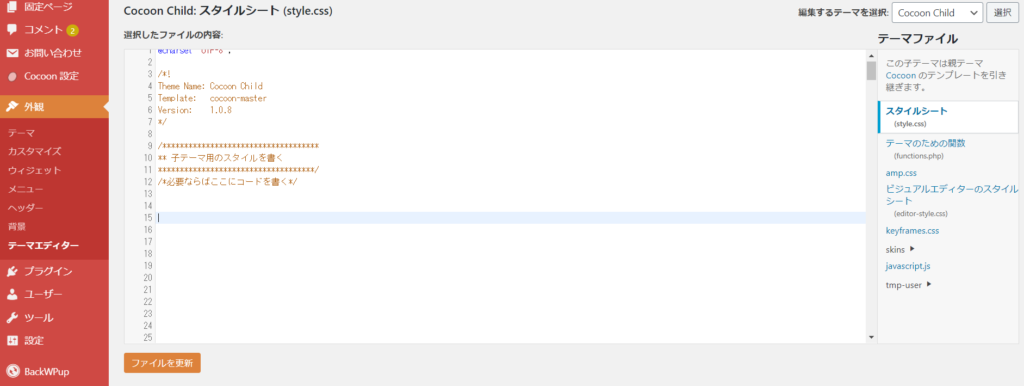
そして、スタイルシート(style.css)と書いてあるところにいきます。
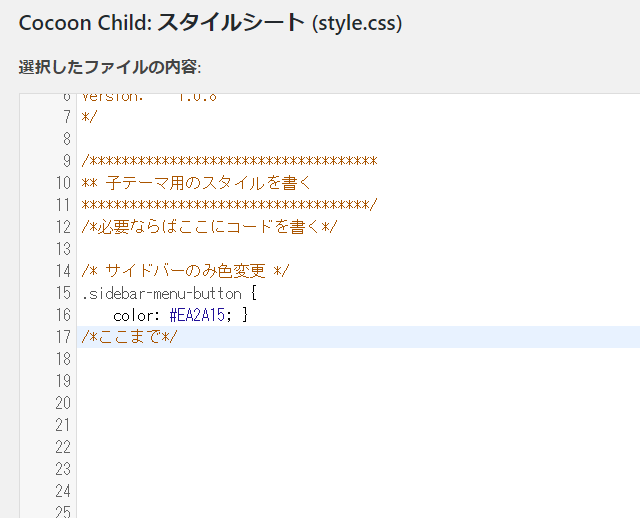
上画像の、「必要ならばここにコードを書く」の下にコピーしたコードを貼り付けていきます。

こんな感じです。
コードを貼り付けれたら、必ず保存ボタンを押して保存しましょう。
※/*と*/で囲んでいるところは”自由記述”みたいなもので、サイトのデザインには反映されません。
色はお好みで変えよう
色は、赤塗りのところを変更すると自分の好みに変えることができます。
/* サイドバーのみ色変更* /
.sidebar-menu-button {
color: #EA2A15; }
/*ここまで*/
僕の場合は赤にしていますが、お好みのカラーコードを入力して変更あげましょう。
こちらでカラーコードを探すことができます。






コメント