
みなさんこんにちは!
今回は、Youtubeの動画をWordPressブログに埋め込む方法についてご紹介します!
ブログにYoutubeの動画を埋め込んで紹介したい、と考えてるけど実際どうやるの?って悩んでいる方向けの記事になっております。
実際自分もそれで悩んでいたので、3分ほどで手法を覚えれる記事を作成することにしました。
本当に簡単なので、この記事を読んでサクッと覚えちゃってください!
※ブログテーマは無料のCocoonを使用しています。別テーマを使用している方は多少仕様が異なる場合がありますのでご了承ください。
無料テーマ、Cocoonのダウンロードはコチラ。
【3分で習得できます】Youtube動画をブログに埋め込む方法
実は、WordPressブログにYoutube動画を埋め込むのは、とても簡単なんです!
おそらく3分あれば習得できますので安心して読み進めてください!
埋め込みって?
↑ブログに動画を埋め込むとこんな感じになりますね。
ブログの中に動画を貼り付けて、そこから直接見れるようにしていると考えたらOKです。
(スヌーピーのダンスの動画をチョイスした理由は特にありません。個人的に好きだからです。笑)
リンクをコピー

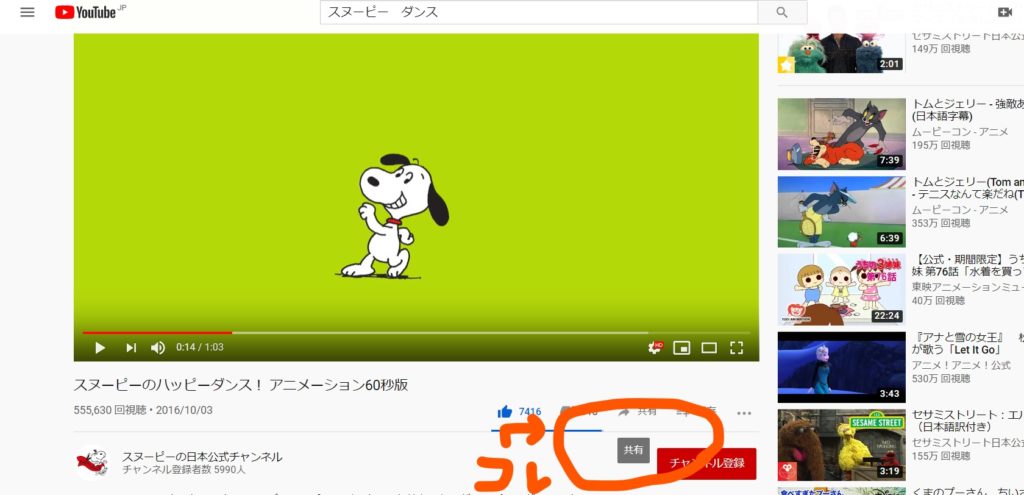
貼り付けたい動画を検索し、画面右下の「共有」を探します。
発見できたら、それをクリックします。

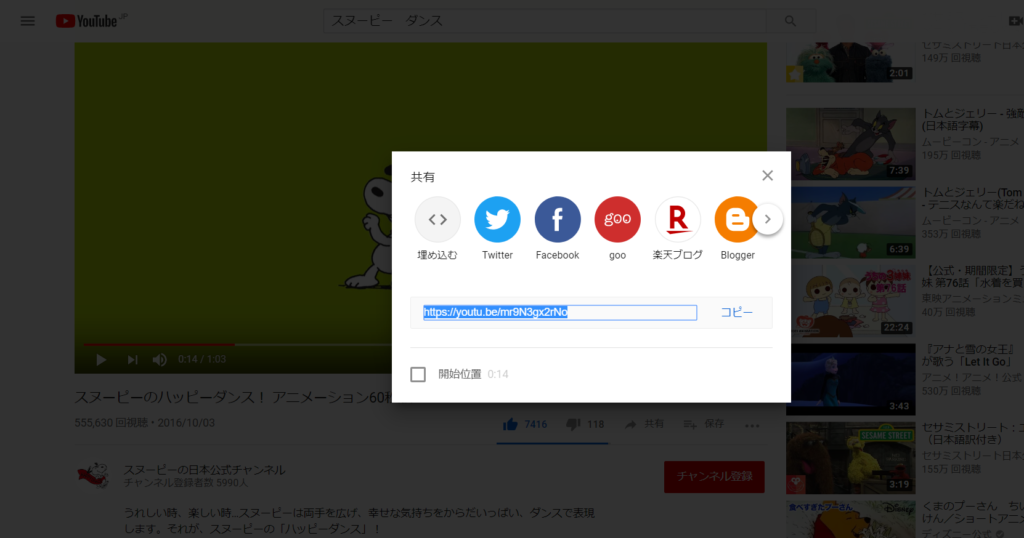
共有をクリックすると、おそらくこんな画面がでてきます。
難しいことは考えず、下部分のURLがある部分をコピーしてください。
上にTwitterやFacebookのアイコンが出てきますが、今回はオール無視で結構です!!
ブログにリンクを埋め込み

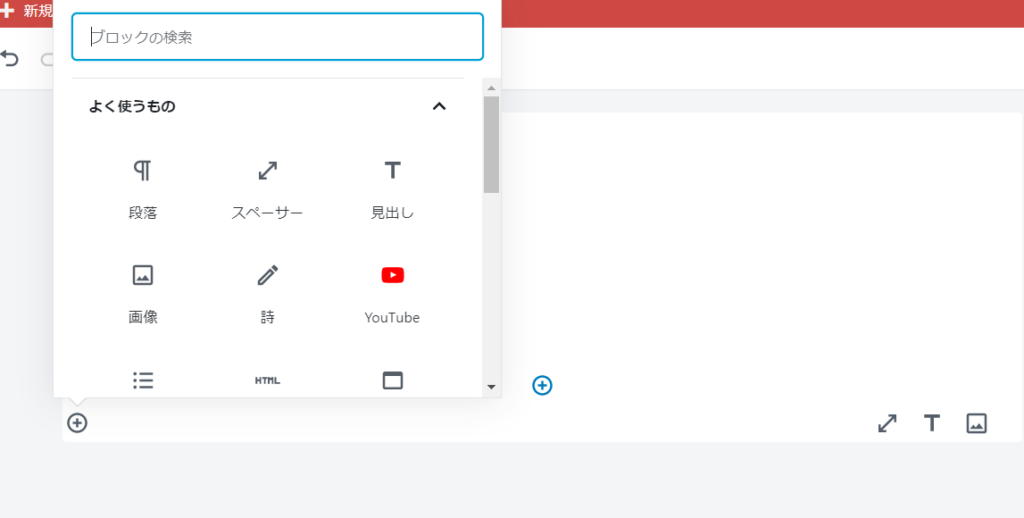
段落を選択して、ブロックにそのままコピーしたリンクを貼る、もしくはブロックの「Youtube」を選択します。

選択したらこんな感じです。ここにURLを貼り付けるだけで完成です!!
※Youtubeというブロックが出てこない方は、そのままテキストにコピーしたリンクを貼り付けても大丈夫です。ビジュアルを選択、もしくはプレビューを見たら動画になっているはずです。
おわりに
いかがでしたか?
めちゃくちゃ簡単でしたね。しかし、知っていなければできないこと。
自分自身、ブログ始めたての頃はわからなくて調べていた経験があるのでこうやって記事にしてみました。
これを読んだ皆さんも、是非ブログに動画を埋め込んでどんどん紹介していってくださいね!
それでは^^




コメント