
cocoon使ってるんだけど、Twitterはどうやって紹介するの?
こんな悩みを解決します。
実は、CocoonはTwitterの埋め込みがめちゃくちゃ簡単にできます。
もう実例を見てもらった方が早いので、サクッと1分でわかるように紹介しますね。
この記事を読むだけで、あなたのブログ内にもTwitterを簡単に埋め込むことができます。

では、いきましょう!
【cocoon】Twitterをブログに埋め込む方法【めちゃくちゃ簡単です】
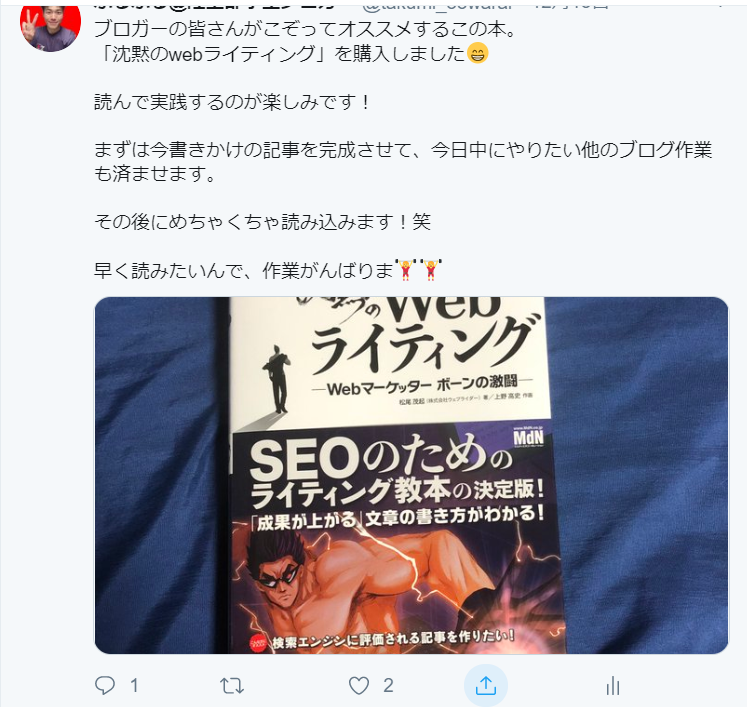
Twitterを埋め込むとこんな感じに表示されます。
やり方は下記の2種類です。
1つ目:「リンクをコピー」版
- 紹介したいツイートを見つける
- 「ツイートへのリンクをコピー」を選択
- Cocoonブロックの「埋め込み」
- 「Twitter」
- リンクをペースト
2つ目:「埋め込む」版
- 紹介したいツイートを見つける
- 「ツイートを埋め込む」を選択
- 埋め込みコードをコピー
- Cocoonブロックの「カスタムHTML」
- 埋め込みコードをペースト
それぞれの手順を簡単に紹介していきます。
1つ目:「ツイートへのリンクをコピー」版

まずはTwitterを開き、紹介したいツイートを探します。
見つけたら、右下の青く光っているボタンを押します。

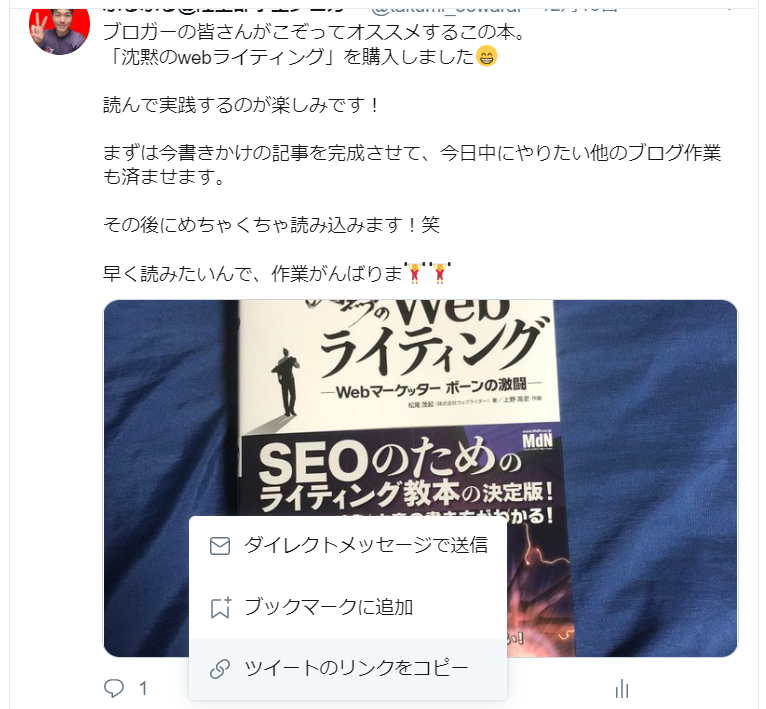
するとこんな項目が出てくるので、一番下の「ツイートへのリンクをコピー」を選びます。

そして、貼り付けたい場所に先ほどのリンクをそのままペーストすれば、表示されます。
Cocoonでは、リンクを貼るとそのままビジュアル表示されるので便利です。
これだけで1つ目の方法は完了です!
補足:表示されない方は

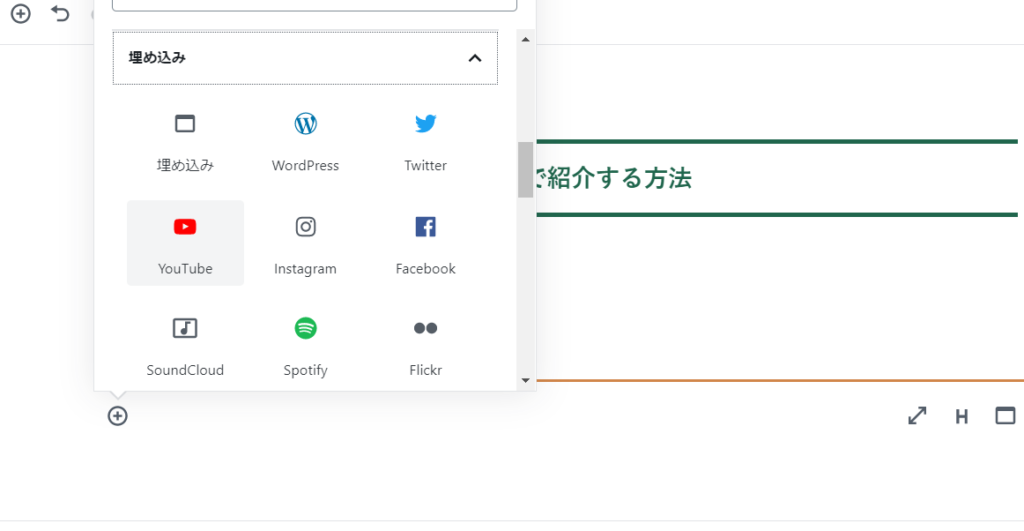
もしそのままリンクを貼っても表示されない場合は、Cocoonブロックの「埋め込み」から、「Twitter」を選択します。

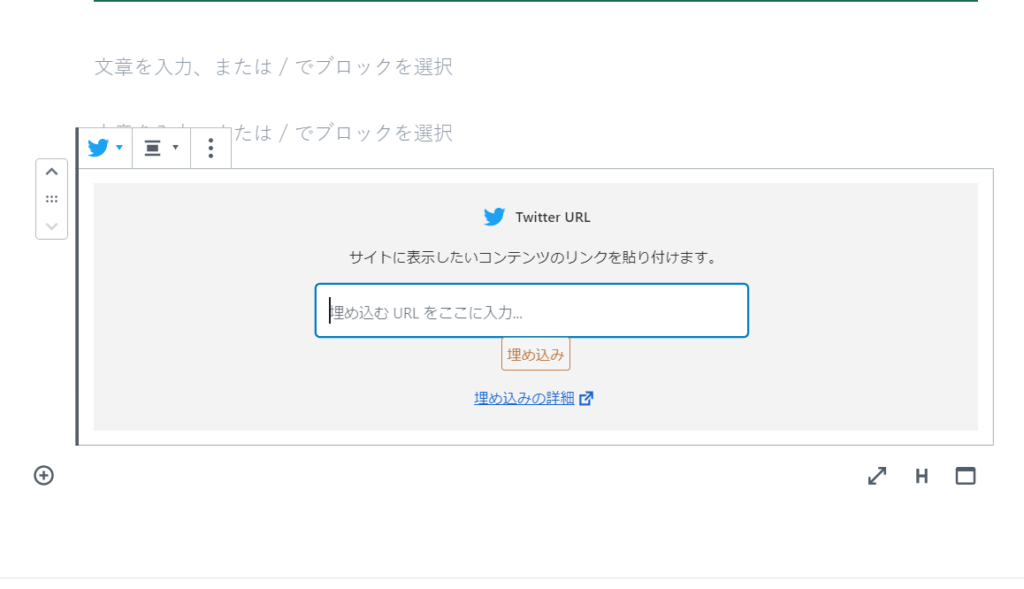
こんな表示が出てきますので、ここに先ほどコピーしたリンクを貼り付けます。
こうすれば表示されるので、解決です。
2つ目:「埋め込む」版

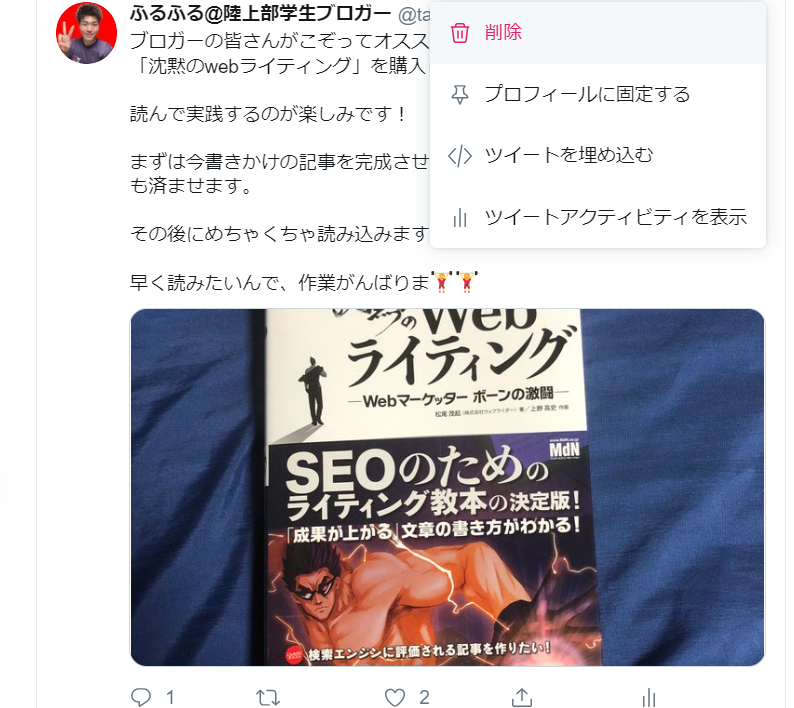
次は、ツイートの右上の下向き矢印ボタンを押し、「ツイートを埋め込む」を選択します。
※僕自身のツイートなのでこの4つの項目ですが、他の人のツイートは別の項目が表示されます。

すると、別ウィンドウで開き、こんな画面になります。
ここでは右上にある「コードをコピー」を選択します。

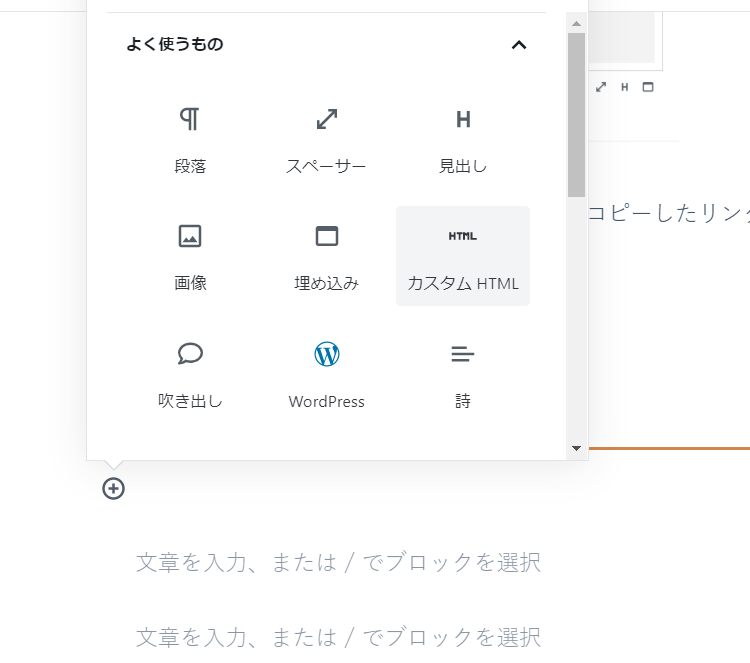
Cocoonブロックの「カスタムHTML」を選択します。
「カスタムHTML」は、フォーマットの欄にあります。

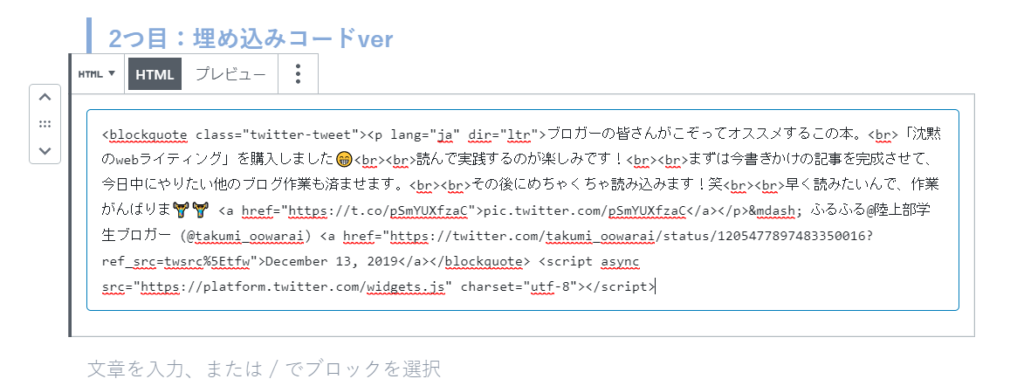
そこに、先ほどコピーしたコードをペーストして貼り付けます。
これで2つ目の方法も完了です!
CocoonでTwitterを紹介しよう:まとめ

今回は、CocoonでのTwitter埋め込み方法を紹介しました。
やり方をおさらいしましょう。
1つ目:「リンクをコピー」版
- 紹介したいツイートを見つける
- 「ツイートへのリンクをコピー」を選択
- Cocoonブロックの「埋め込み」
- 「Twitter」
- リンクをペースト
2つ目:「埋め込む」版
- 紹介したいツイートを見つける
- 「ツイートを埋め込む」を選択
- 埋め込みコードをコピー
- Cocoonブロックの「カスタムHTML」
- 埋め込みコードをペースト
1分くらいでできちゃいますね。
これからのブログで、紹介したいツイートを埋め込んでみましょう!

お疲れさまでした!
この記事が少しでも参考になれば幸いです。
また、他のブログ初心者向け記事はこちらから。
関連人気記事




コメント