
トップページをサイト型にしたい!

テキストエディタ?ビジュアルエディタ?
Cocoonにはそんなもんないじゃないか!?

プログラミング知識0だから、htmlやcssのコピーでさえ難しい。。
こんな悩みにお答えします。
ぶっちゃけ、Cocoonならプログラミング知識ゼロでも簡単にサイト型トップページを作れます。
実際、当サイトのホームページもプログラミングをほぼ使ってません。(多少はカスタマイズしてますが)
しかしいくら簡単とは言え、使い方を知らないとサイト型のトップページを作ることなんてできませんよね。
そこで今回の記事では、【プログラミング知識なしでできる】Cocoonのサイト型トップページのカンタンな作り方をご紹介します。
本記事を参考にすると、プログラミング知識が無くてもサイト型トップページを作ることができます。

よし、いってみよう!
※Cocoon以外の方でも、Gutenberg(グーテンベルグ)というWordpress5.0以降の新エディタを使っている方ならある程度できると思います。
こんな方にオススメ
- Cocoonでサイト型トップページを作りたい
- プログラミングがわからないから、他の方法で作りたい
- トップページをオシャレにして自分だけの個性を出したい

わからないことがあれば、ふるふるのTwitter(@takumi_oowarai)に気軽にお問い合せください!
【Wordpressブログ】サイト型トップページって?

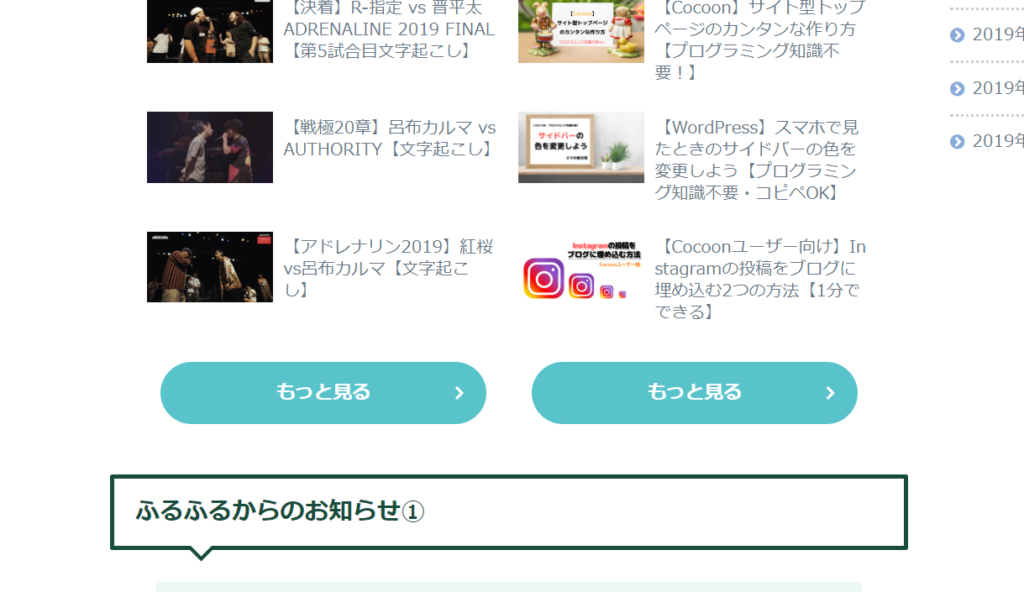
サイト型トップページとは、こんな感じです。
こうすることで、サイトの方向性が読者に伝わります。
雑記ブログの方は特に、バラバラカテゴリーの新着記事がズラッと並んでいたら、何だこのブログは?と思われちゃいます。
そこでサイト型のトップページを作成し、より統一感のあるブログサイトにしようってことですね。
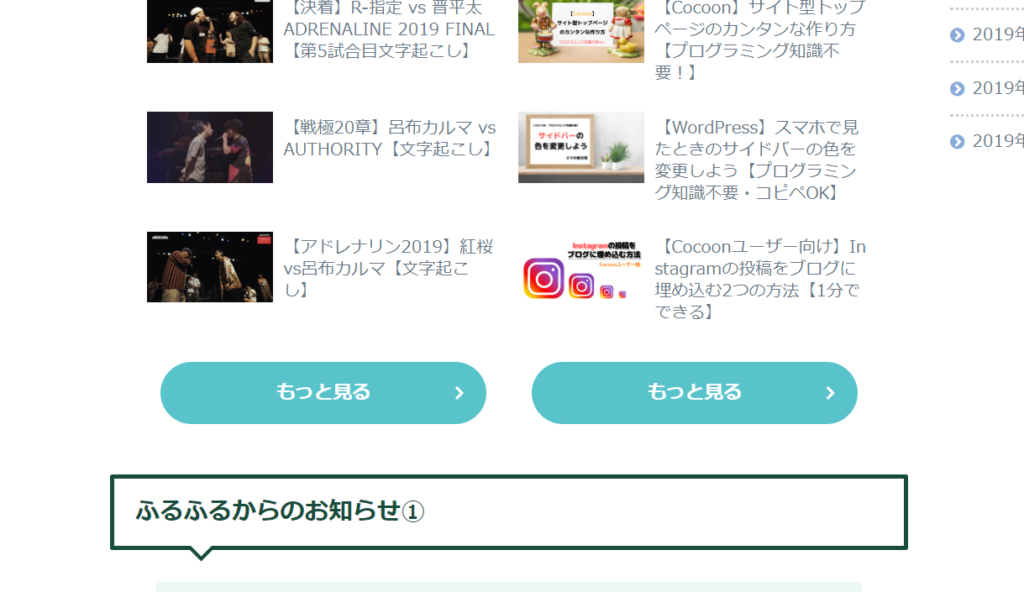
僕は各カテゴリーごとに数記事のせて、下にボタンをつけてすっかりオシャレ仕様にしてます。(ボタンのズレの修正方法は後述します)
【追記】ボタンのズレを修正しました【2020/1/15】

ボタンのズレを修正する方法は、固定ページの「カスタムCSS」、または「外観」→「テーマエディター」→「スタイルシート(style.css)」にいき、下記のコードを入力してください。(コピペOK)
/*トップページのカテゴリ別最新記事の幅固定*/
.widget-entry-cards .widget-entry-card-content{
padding-top:0.5em;
height:100px;
}
/*ここまで*/
これだけでズレは修正されるはずです。
後ほど詳しい説明をしますね。

プログラミング使ってるやんってツッコまないで・・・
こうするしかなかったのよ…。
ほんとにプログラミングなしでできるの?←はい、できます。
今回使用する方法は、プログラミング知識なしでできる、簡単な作り方です。

でも紹介されてる方法はほとんどコピペとかだけど…?
という疑問が湧くと思いますが、大丈夫です。
その理由としては、WordPress5.0以降の新エディタであるGutenberg(グーテンベルグ)と、Cocoonのショートコードや、付いてる機能だけで簡単に作れるからです。
旧エディタでは「テキストエディタ」や「ビジュアルエディタ」があり、多少なりともhtmlをいじらないとできませんでした。
しかしもうカンタン、ショートコードの扱い方がわかればそんな悩みももうなくなります。
実際に作り方を見ていった方が早いと思うので、さっそく説明していきます!
追記:2020/4/19
【Cocoon】トップページをサイト型に変えちゃえ!

今回ご紹介する方法は、以下の手順で行います。
- 固定ページを作成
- ショートコード「2カラム」で2列表示に
- それぞれに見出しをつける
- 表示させる記事はショートコード「新着記事一覧」で
- ボタンを作成してオシャレに
- 目次と広告は除外
- いらない部分(タイトル等)を削除←4/19追記内容です
- 記事を公開
- トップページを「固定ページ」に設定

では、トップページを作っていきましょう!
①:固定ページから作っていくよ

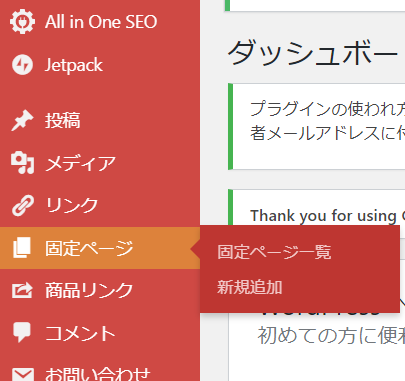
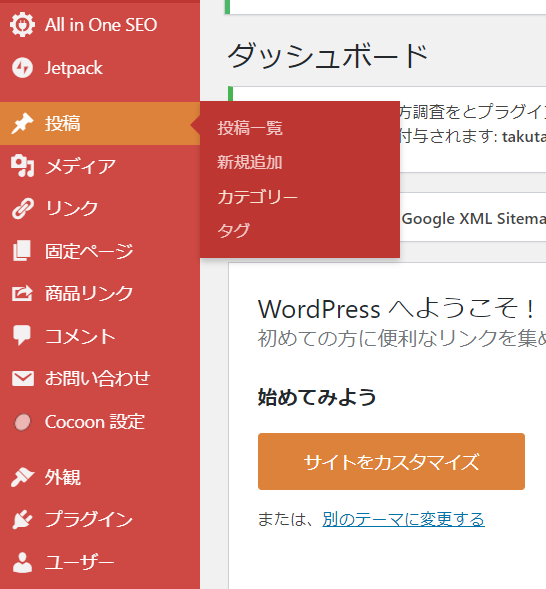
まずは、ダッシュボードの「固定ページ」から「新規追加」を選択します。

タイトルはお好みで決めてください。読者には見られないのでなんでもOKです。
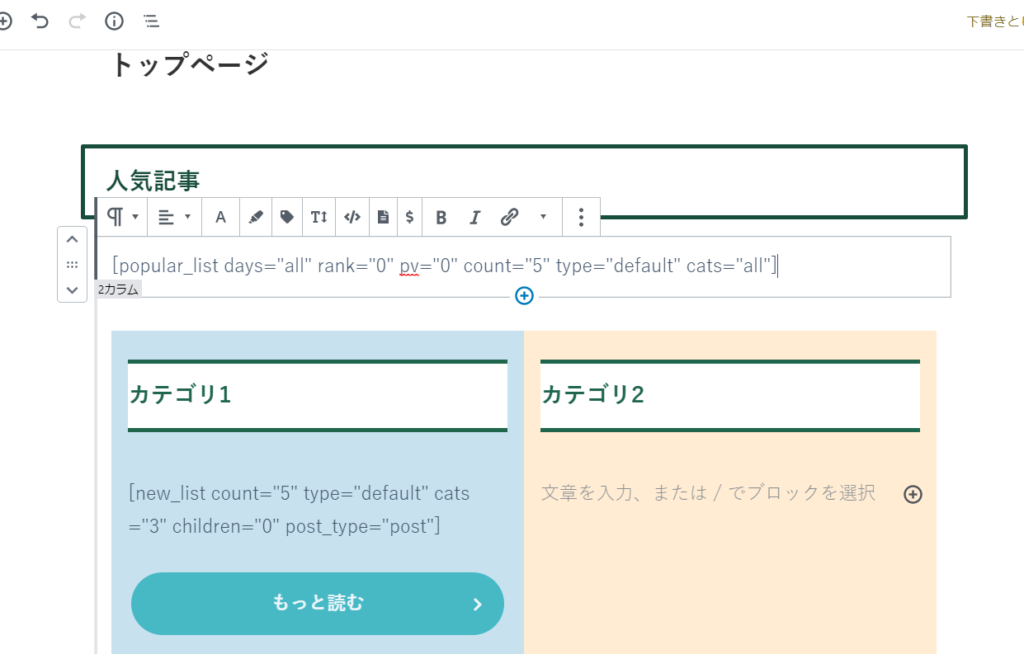
②:ショートコード「2カラム」でオシャレな2列表示に!

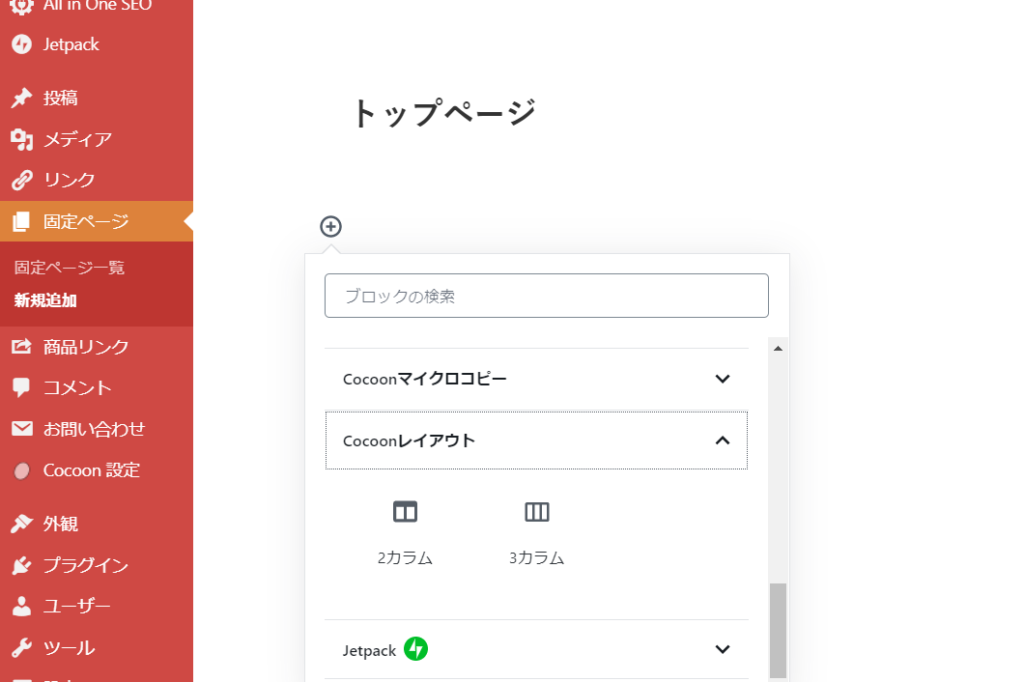
続いては、適当にブロックを選択して「Cocoonレイアウト」-「2カラム」を選択します。
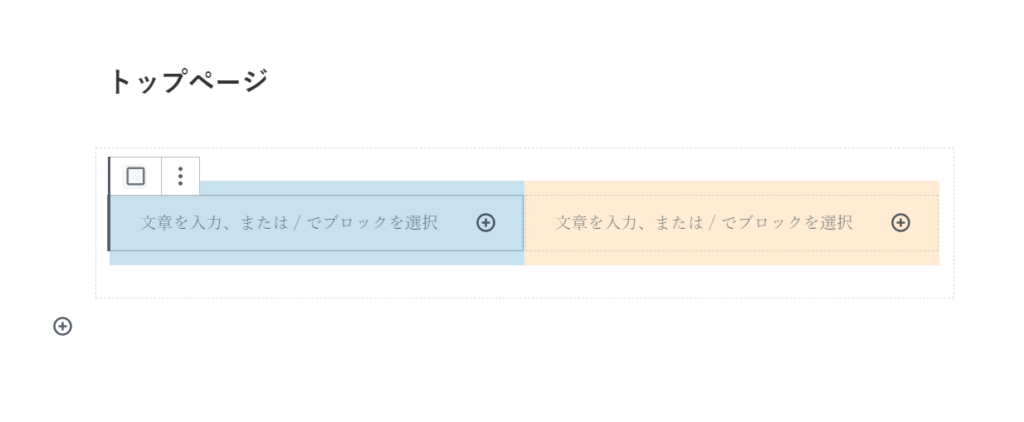
これで、オシャレなサイトっぽい2列表示ができます!

こんな感じですね。なんだかオシャレな匂いがプンプンすっぞ!

Cocoon、無料テーマなのにカスタマイズの奥が深すぎる・・・
③:それぞれに好きな見出しをつける【カテゴリー推奨】

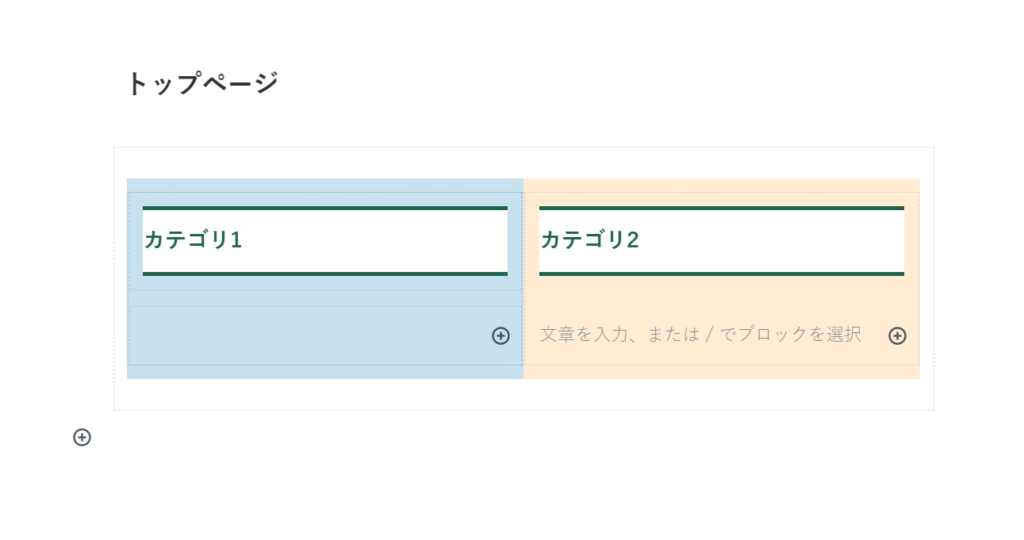
それぞれに「見出し3」をつけ、カテゴリー名を入力してみました。
見出しの大きさ、名前はそれぞれお好みで決めてくださいね。
④:いけっ!ショートコード「新着記事一覧」!!

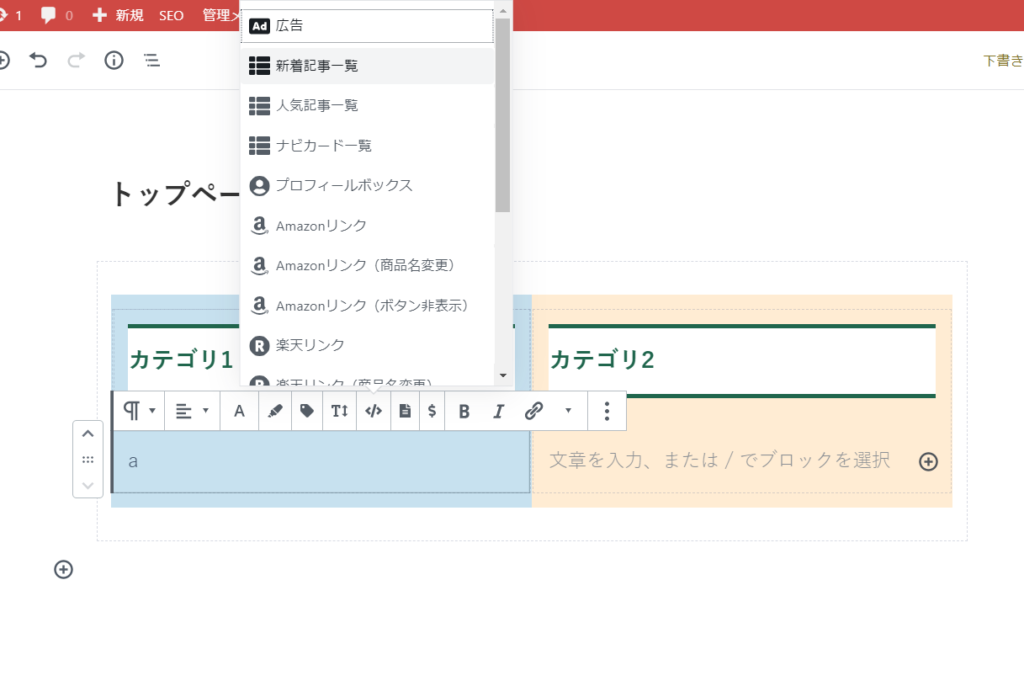
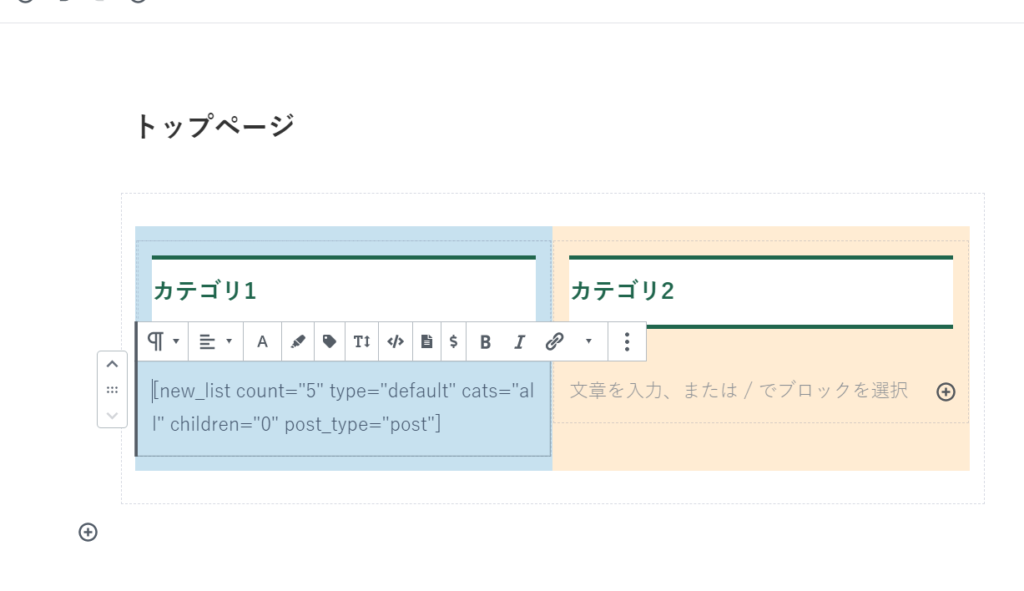
文字入力の時に出てくる上のバーから、</>‐ショートコードを押し、「新着記事一覧」を選択します。
上のバーが出てこないよって方は、適当に文字を入力してみてください。(上の画像では「a」と入力しています。後で消しましょうね。)

すると、こんなコードが出てきます。
初心者の方は混乱しそうですが、ぶっちゃけ意味がわからなくても大丈夫です!!
変更するとすれば、count=”5″と、cats=”all”の部分です。
count=”5″の数字は、表示させる記事数を表しており、変更したければしましょう。(当サイトは5のままです。)
cats=”all”は表示させるカテゴリーを表すもので、少し難しいので以下で解説していきますね。
カテゴリーの部分はこれを覚えておけばOK

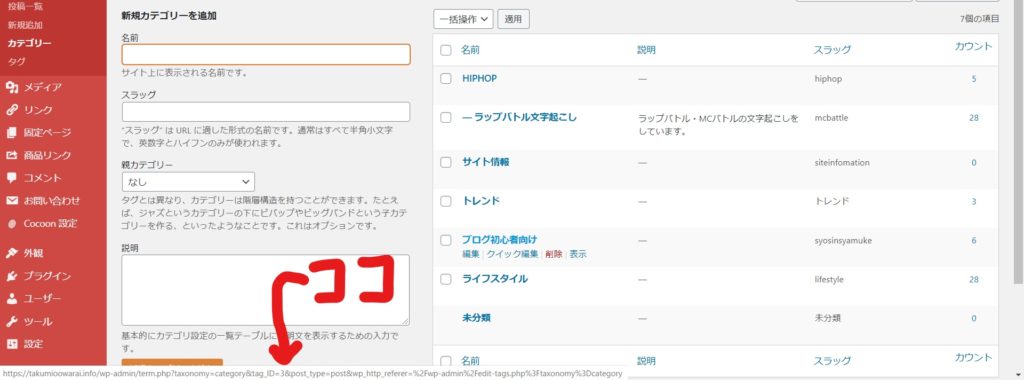
ここでいったん別ウィンドウでWordpressを開き、「投稿」‐「カテゴリー」を選択します。

カテゴリー一覧が表示されているところに行き、表示させたいカテゴリーのところにカーソルを当てます。
すると、上画像のように下に小さく”ID=3″と書かれているのが見えると思います。
この数字がカテゴリーのIDなので、間違えないように覚えてください。
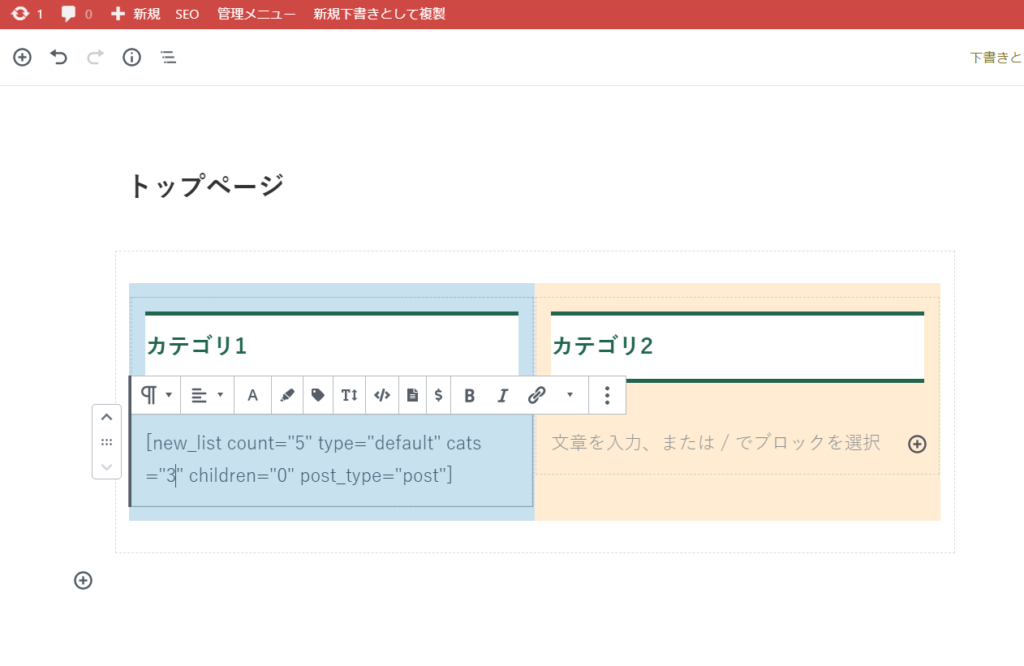
覚えたカテゴリーのIDを入力

そしてまた編集画面に戻り、“cats=all”のところを、先ほどチェックしたIDに書き換えます!
僕の場合は”cats=3″に書き換えました。
なぜこうするかと言うと、“cats=〇〇”というコードは「表示させるカテゴリー」を表しているからです。
つまり、”cats=all”のままだと、「カテゴリー問わずすべての記事の中の新着5記事」が表示されてしまいます。
「新着記事」という括りでカテゴリー問わず表示させる分には構いませんが、カテゴリーごとにわけて表示させるなら必ず変更しておきましょう。

プレビューを見るとこんな感じで表示されています。
Cocoonは自動的に「ブログカード表示」をしてくれるみたいです。

なんかこれだけで一気にオシャレになった気が。。
⑤:ボタンをつけてオシャレな雰囲気に!

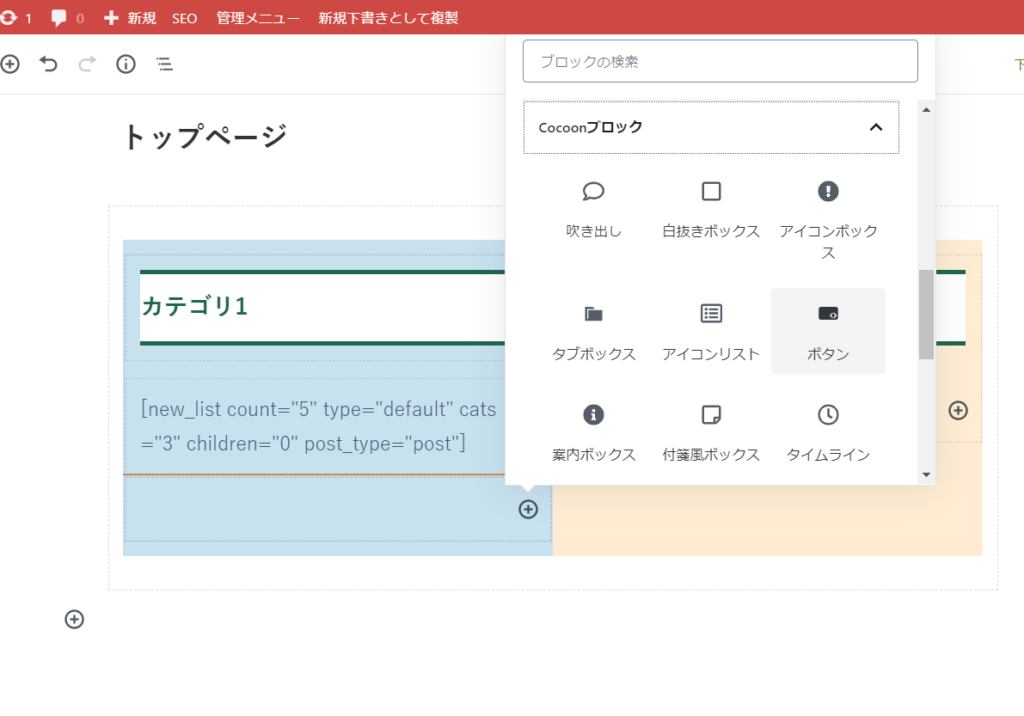
先ほどのコードの下のブロックに移動し、「Cocoonブロック」‐「ボタン」を選択します。

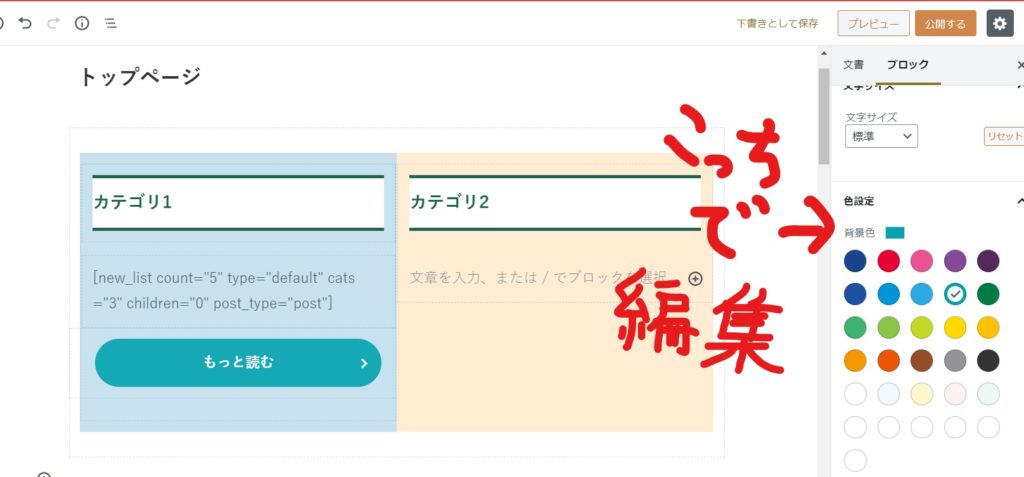
右側のブロック設定で、ボタンを自由に装飾してあげましょう。
もちろん、URLには表示させたいカテゴリーのURLを入力してくださいね。

ボタンの大きさは「中」か「大」がオススメだよ。
ボタンの位置がズレる場合

このように、アイキャッチ画像のサイズが違うとボタンの位置がズレてしまいます。
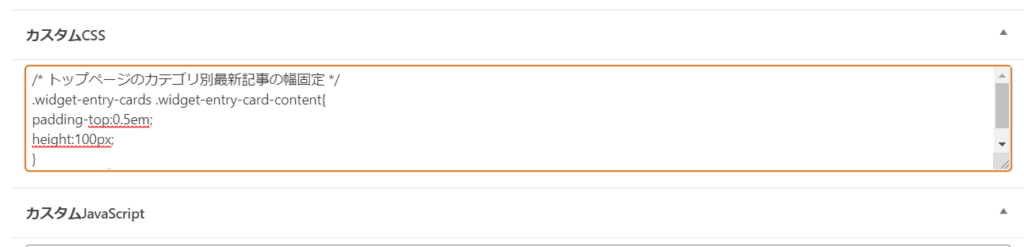
このときの対処法は、下記のコードを固定ページの「カスタムCSS」か、「外観」‐「テーマエディター」‐「スタイルシート」に入力してください。
/*トップページのカテゴリ別最新記事の幅固定*/
.widget-entry-cards .widget-entry-card-content{
padding-top:0.5em;
height:100px;
}
/*ここまで*/
スタイルシートの編集手順
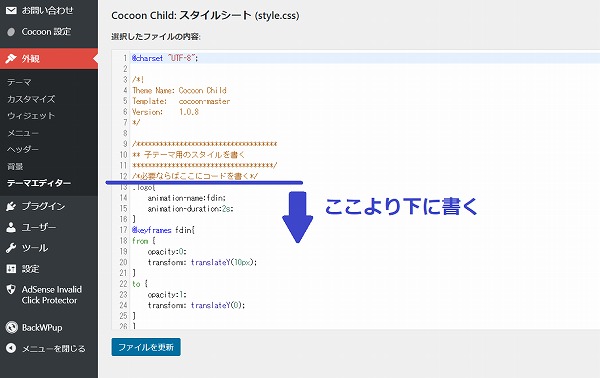
まずは「外観」‐「テーマエディター」から、スタイルシート(style.css)に移動します。

開けたら、『必要ならばここにコードを書く』の下以降に書いていきます。
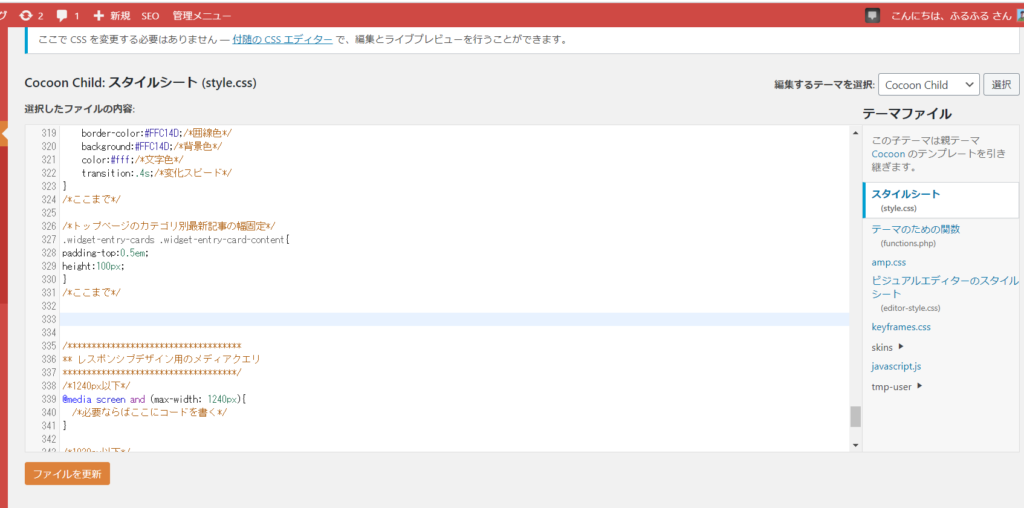
ここに先ほどコピーしたコードを貼り付けていきます。
実際に貼り付けるとこんな感じ↓

貼り付けたら必ず保存しましょう!
▼ カスタムCSSバージョン

固定ページの「カスタムCSS」だとこんな感じです。
どちらかやりやすい方を選んでやってみてくださいね。
反映されると、以下のようにボタンの位置が修正されます!


ボタンの位置が揃ってる方が綺麗だね。
でもプログラミング使ってんじゃん・・・
これ以外に対処法ありませんでした・・・笑
コピペOKなので大目に見てやってください(-ω-)/
※なお、このコードは以下の記事を参考にしています。

おまけ:好きにカスタマイズ!!

僕のサイトでは、「見出し2」で人気記事と書き、ショートコード「人気記事一覧」から人気記事を表示させています。
人気記事はpv数から自動的に選ばれるので、自分でオススメしたい記事とは異なることがあります。
このへんはお好みでカスタマイズしていきましょう。
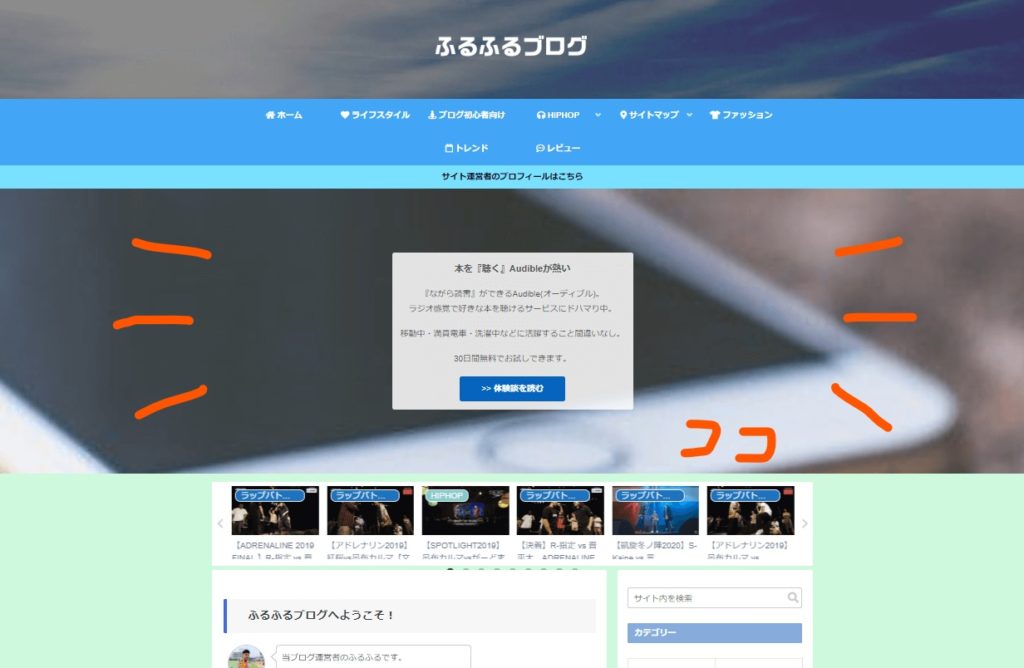
アピールエリアも良いかも(4/12追記)

僕はこのように、アピールエリアも作っています。
ここに収益記事へのリンクを貼ってると、たまたま見たユーザーが読んでくれることがあります。
大きな声で言えませんが、僕はそれで収益が発生しました・・・
アピールエリアのつくり方は、こちらの記事を参考にしてみてください。
>> 【Cocoon】アピールエリアのつくり方【3分でできる】
⑥:目次と広告を除外
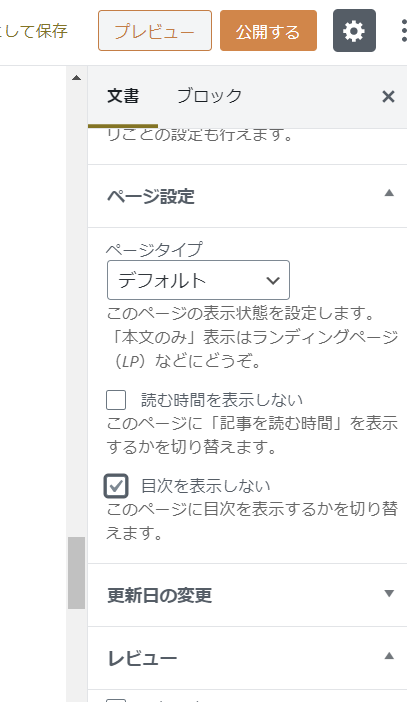
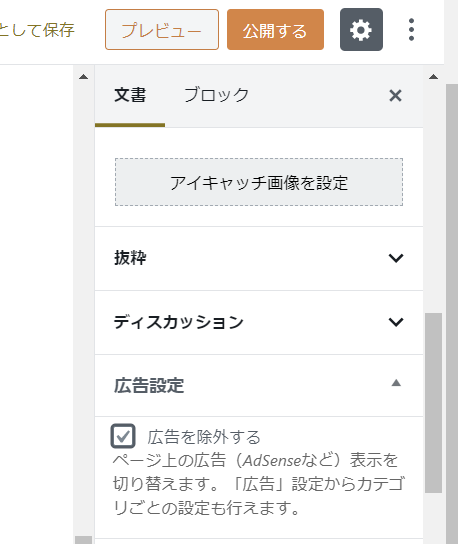
トップページに目次と広告があるのは不自然なので、設定から除外しましょう。

ページ設定から、「目次を表示しない」にチェック。

広告設定から、「広告を除外する」にチェック。
これだけで除外できます!
⑦:いらない部分(タイトル等)を削除←4/19追記内容
このパートは2020/4/19の追記内容です。
こういったお問い合わせが数件きました。

タイトルが表示されてしまいます。
消し方がわかりません!
てことで、新しく固定ページ(フロントページ)からタイトル等のいらない部分を削除する方法をご紹介します。
と言うか、書いていなくてごめんなさい。。
タイトル等を削除する方法(CSS使います)
編集画面から『外観』‐『スタイルシート(style.css)』を選び、下記のコードを入力します。(コピペOK)
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{
display: none;
}
消したい部分だけコピペしてくださいね。
僕の場合は、タイトル・フォローボタン・投稿日・更新日・投稿者名を消しています。(シェアボタンだけ表示しています)
画像で手順を説明します。
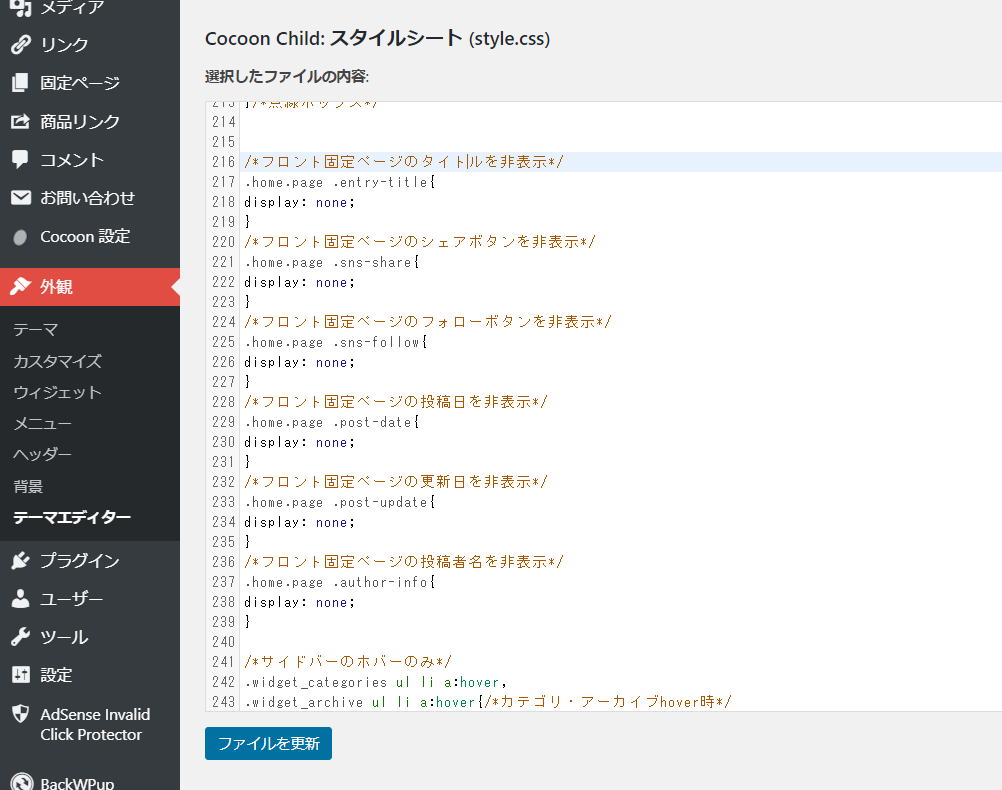
まずは「外観」→「テーマエディター」へ。

その後、スタイルシート(style.css)に、上のコードを貼り付けます。

こんな感じです。
できたら、「ファイルを更新」を必ず押してくださいね。

これでタイトルなどの不要な部分は消せるよ!
そして残す手順はあと2つ。
もうひと踏ん張りです!
なお、紹介したコードはこちらの記事を参考にしました。

⑧:記事を公開!

お疲れさまでした!
プレビューで出来栄えをチェックし、満足がいくものが完成したら右上の「公開する」をクリック!
残す手順はあと1つです!!
⑨:【完成】フロントページを「固定ページ」に設定

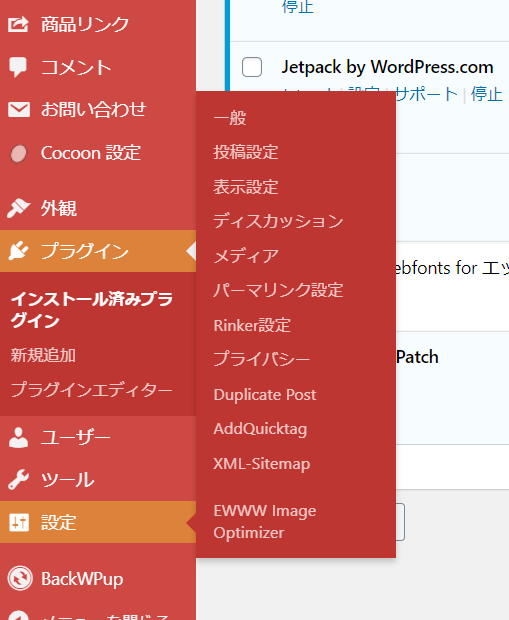
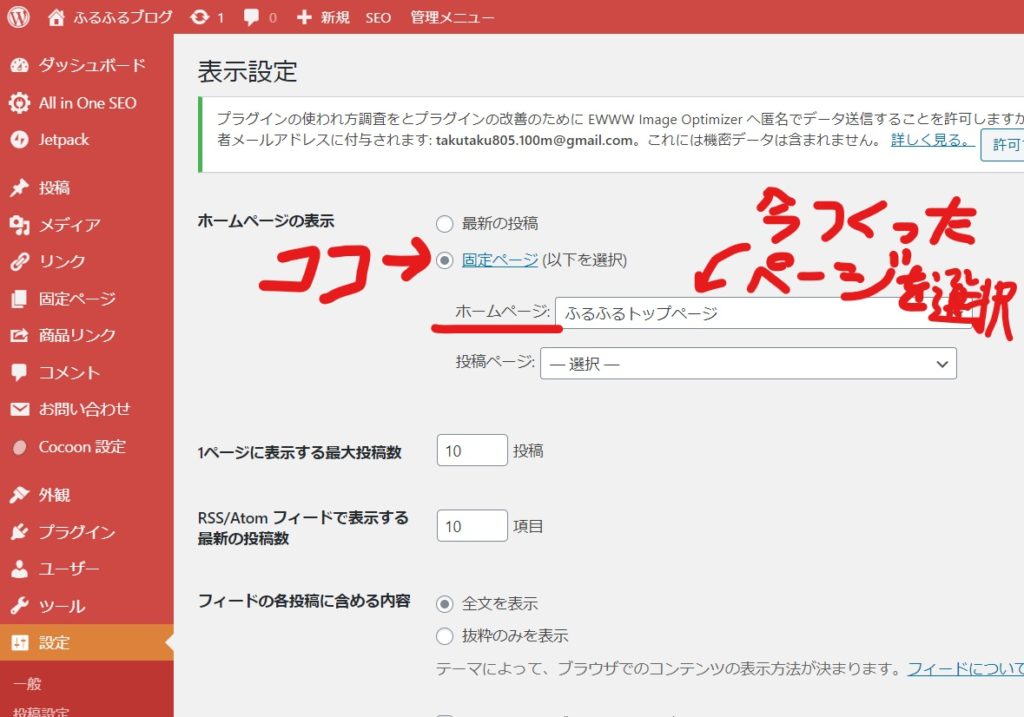
記事が完成したら、「設定」‐「表示設定」を選びます。

「ホームページの表示」の部分で、「固定ページ」の方にチェックを入れます。(デフォルトでは最新の投稿になっています。)
そして、そのホームページは先ほど作ったページを選択。
その後、下にある「変更を保存」をクリックして完成です!!(絶対に保存してね)

これで、晴れてサイト型トップページの完成だ!
おめでとうございます!!そして、お疲れさまでした。
【まとめ】トップページをサイト型にして脱・初心者ブロガーへ!

この記事では、【プログラミング知識不要】Cocoonのサイト型トップページの作り方をご紹介しました。
手順をおさらいしましょう(^^)/

それぞれの手順をクリックで、その箇所に移動できるよ。
わからないところは復習してみてね!
トップページをサイト型にするだけで、一気に個性が出て一流のブロガーっぽくなります。
ぜひ自分のサイトで実践し、あなただけの個性あふれるブログサイトを作っていきましょう。
では、今回の記事はここまで。
この情報が少しでも参考になれば幸いです。
他のブログ初心者向けの記事はこちらから。
何かわからない点があれば、Twitter(@takumi_oowarai)のDMにてお気軽にご質問ください。
▼ 関連人気記事




コメント
[…] ふるふるサイトさん […]