
CocoonでInstagramの投稿はどうやって埋め込むの?
こんな悩みにお答えします。
実は、Cocoonなら簡単にInstagramの投稿を埋め込んで紹介することができます!
しかもやり方は2種類ありますので、それぞれ具体的に紹介していきます。
どちらも簡単ですので、一度覚えたらすぐに実践していけますよ。
✔ 記事の内容
- Instagramをブログに埋め込む方法は2通り紹介
- 2通りの方法の表示を比較
- どちらがオススメか
Instagramの投稿をブログに埋め込む方法を2通り紹介!【Cocoon】

Instagramの投稿をブログに埋め込む方法は2通りあります。
2つの方法の手順を先に紹介すると、
✔ ①「リンクをコピー」で埋め込む方法
- 紹介したい投稿をInstagramで探す
- リンクをコピー
- 記事編集画面に貼り付け
✔ ②「埋め込みコード」で埋め込む方法←おすすめはコッチ
- 紹介したい投稿をInstagramで探す
- 埋め込みコードをコピー
- 記事編集画面でカスタムHTML
- カスタムHTMLにコピーしたコードを貼り付け
正直Cocoonでは1つ目の方がラクにできますが、僕個人の意見としては2つ目の方がオススメです。
その理由も踏まえて具体的な手順をご紹介していきます。
✔ 実際にInstagramの投稿をブログに埋め込むと
こんな感じで表示されます。
「他の人の写真を紹介したいけど著作権が心配」という方は、埋め込みを使用すると著作権の心配はありません。
1つ目:「リンクをコピー」する方法

まずは埋め込みたい投稿をInstagramで探します。
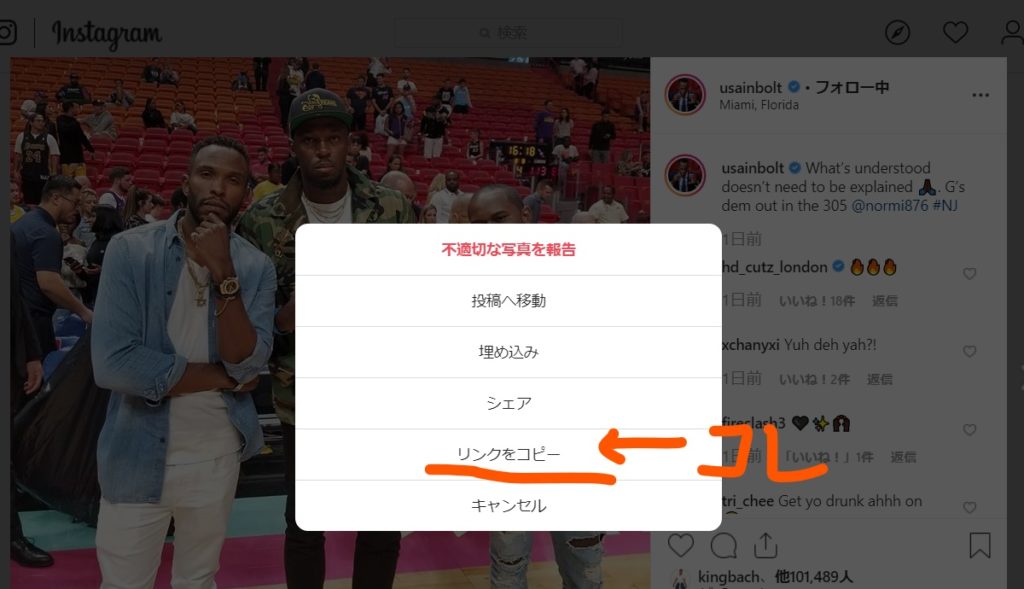
見つけたら、右上の「…」をクリックします。

するとこんな表示が出ますので、「リンクをコピー」を押します。
こうすることで、埋め込みたい投稿のリンク(URL)をコピーしたことになります。

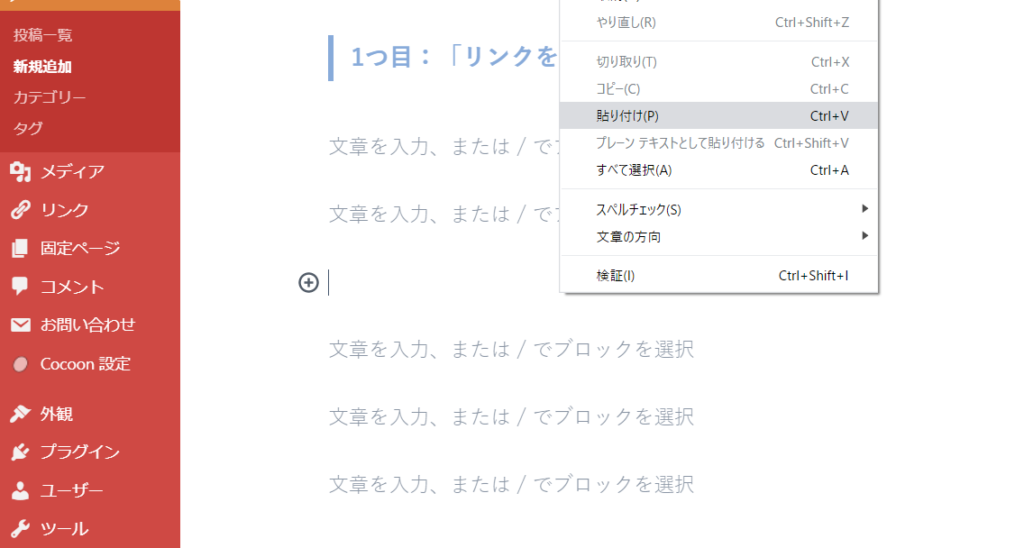
続いて、記事の作成画面にいきます。
Cocoonの編集画面では、どの場所にリンクをペーストしてもInstagramの投稿を埋め込むことができます。
紹介したい場所でクリックし、貼り付け(Ctrl+V)ると、埋め込み完了です。
Cocoonの記事編集画面では、この時点でビジュアル表示されます。

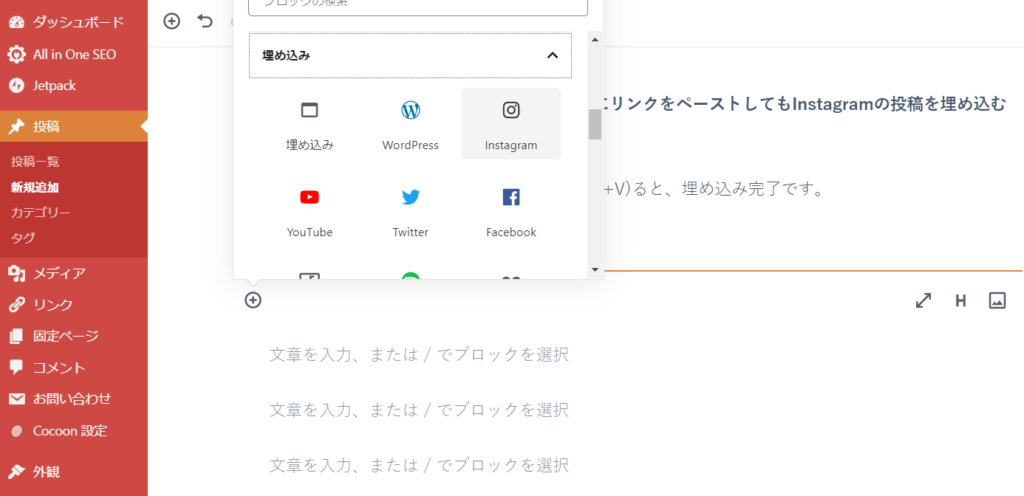
もし万が一できない場合は、ブロックの「埋め込み」欄から「Instagram」を選択し、そこにコピーしたリンクを貼り付けると、埋め込むことができるはずです。
2つ目:「埋め込みコード」をコピーして埋め込む方法

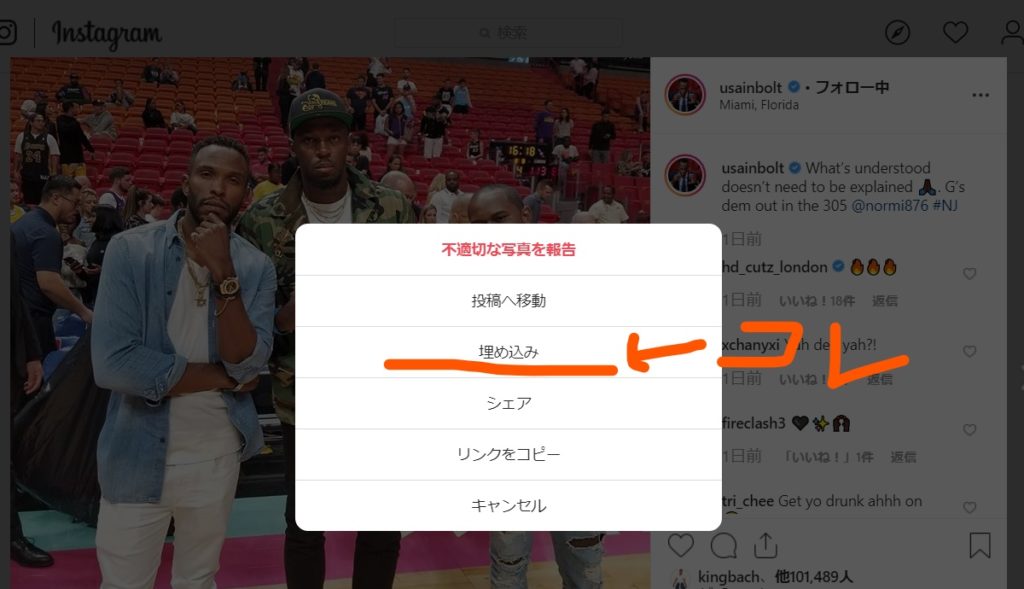
先ほどと同じで、まずは埋め込みたい投稿を探し、右上の「…」を押します。

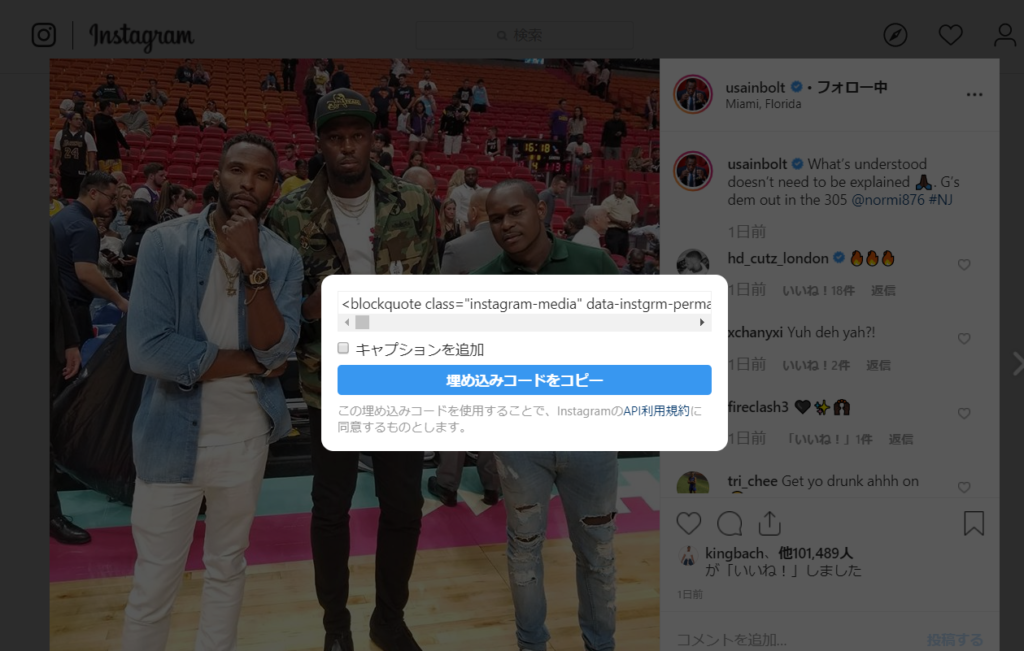
するとこんな表示が出ますので、今回は「埋め込み」をクリックします。

するとこんな表示が出てきます。
ここで、真ん中の「埋め込みコードをコピー」をクリックします。
すると、この投稿の埋め込みコードをコピーすることができます。
ここで一つ注意点。
「埋め込みコードをコピー」のボタンの上に「キャプションを追加」というチェックボタンがあります。
キャプションとは、Instagramの投稿の文章のことで、この投稿なら「 What’s understood doesn’t ____」の部分がキャプションにあたります。
そしてこの「キャプションの追加」というチェックボタンですが、個人的にはチェックしない方がいいです。
理由は後ほど詳しく説明します。

埋め込みコードをコピーできたら、記事編集画面に戻ります。
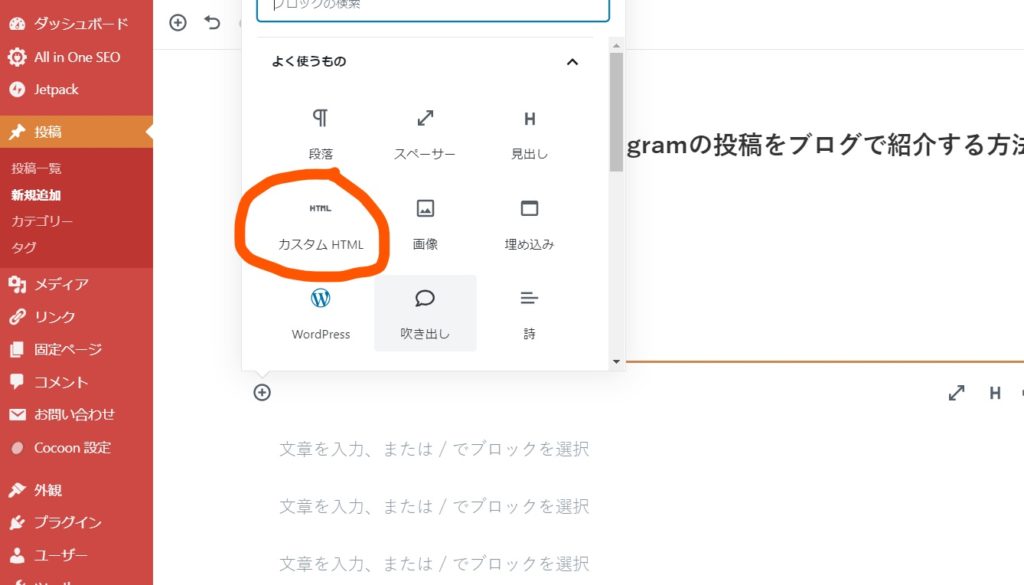
そこで、ブロックから「カスタムHTML」を選択します。
カスタムHTMLは「フォーマット」の欄に入っています。

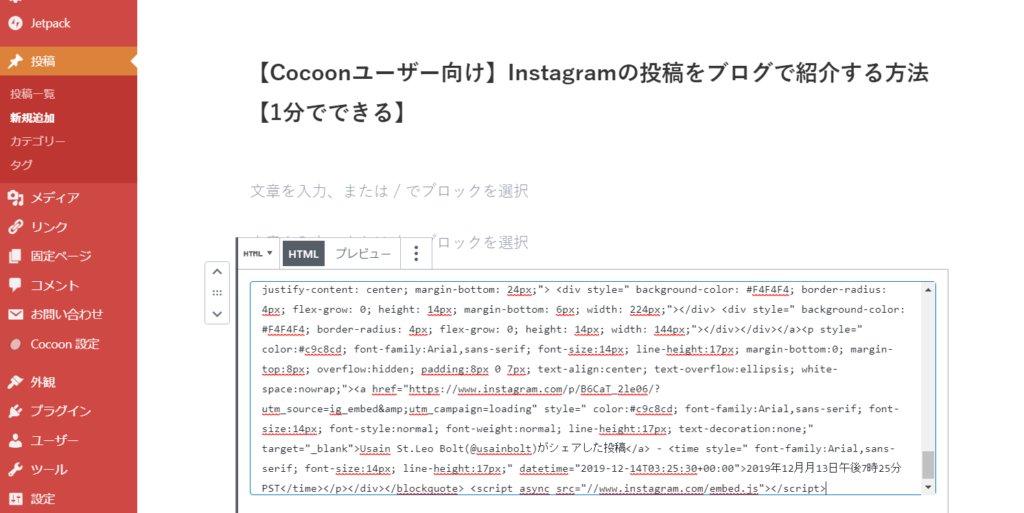
そこに、先ほどコピーした埋め込みコードをペーストして貼り付けます。
謎の暗号のような文章が出てきますが焦らないでください。
「プレビュー」を押すとビジュアルが出てきますので、Instagramの埋め込みを確認できます。
Instagram埋め込み:表示のされ方を比較

ブログ上に埋め込んだInstagram投稿の表示のされ方を、やり方ごとにそれぞれ比較していきます。
ここで、なぜ2つ目の「埋め込みコード」をコピーして埋め込む方法がオススメなのかの理由もお話ししていきます。
「リンクをコピー」で埋め込んだ場合
「リンクをコピー」で埋め込んだ場合、投稿の写真とキャプション(文章)が表示されます。
縦に長くなって、スマホで見ると一画面の大半が埋め尽くされてしまいます。
読者視点だとスクロールをしないといけないため、少し読みづらいです。
「埋め込みコード」をコピーして埋め込む方法
「キャプションなし」で埋め込んだ場合↓
キャプションなしの埋め込みの場合、投稿の写真といいね数だけの表示になります。
コンパクトになるので、スマホ表示をしたときに見やすくなります。
読者の離脱率を下げるためには、こちらの方法が一番オススメです。
続いては、キャプションありで埋め込んだ場合↓
キャプション(文章)ありで埋め込んだ場合、1つ目の方法、「リンクをコピー」のやり方の時と同じ表示のされ方になります。
投稿の写真とキャプションが表示され、スマホ表示だとやはりスクロールが面倒に感じますね。
Instagram投稿の埋め込み方法で一番オススメなのは?
ずばり、2つ目の【「埋め込みコード」をコピーして埋め込む方法】の、キャプションを追加しないやり方です。
理由は3つあり、
- コンパクトに表示されるのでスクロールする手間を抑えられる
- 読者の離脱率を下げれる
- スマホ表示だと、他のやり方は画面いっぱいに表示されてしまう
読者はスマホからアクセスすることがほとんどなので、画面いっぱいに表示されるとストレスになってしまいます。
そこで読む気力を失って離脱してしまうと、せっかく作った記事が台無しになってしまいます。
なので、極力キャプションを追加せずに埋め込むと良いでしょう。
まとめ

今回は、Instagramの投稿をCocoonを使用しているブログに埋め込む方法をご紹介しました。
やり方は2通りあり、
✔ ①「リンクをコピー」で埋め込む方法
- 紹介したい投稿をInstagramで探す
- リンクをコピー
- 記事編集画面に貼り付け
✔ ②「埋め込みコード」で埋め込む方法
- 紹介したい投稿をInstagramで探す
- 埋め込みコードをコピー
- 記事編集画面でカスタムHTML
- カスタムHTMLにコピーしたコードを貼り付け
個人的には、2つ目の方法で「キャプションなし」で埋め込むのがオススメです。
この記事を読んだあなたは、今からInstagramの投稿を紹介していきましょう!
ブログの幅が一気に広がること間違いなしです。
同時に、Cocoonを使用している方はTwitterの埋め込み方もあわせて覚えておくと便利です。
それでは今回の記事はここまで!
初心者向けのハウツー記事はこちらにまとめてあります。







コメント