
- アピールエリアってなに?
- どうやって設定するの?
こんな疑問にお答えします。
ぶっちゃけ、アピールエリアを付けるだけで収益記事への流入が増えます。
僕はこのたった数分の設定で収益記事への流入が増えたので、試す価値は十分にあると言えるでしょう。
そこで今回は、そんなアピールエリアの設定方法をサクッとご紹介します!
記事を読んで実践すると、あなたの渾身の記事への流入を増やせるかもしれません。
こんな方におすすめ
- 集客記事への流入を増やしたい
- アクセス数増やす秘訣を知りたい
※当ブログはテーマにCocoonを使用しています。Cocoonユーザー以外は使用できませんのでご注意ください。
Cocoonのダウンロードはこちらから。
アピールエリアって?

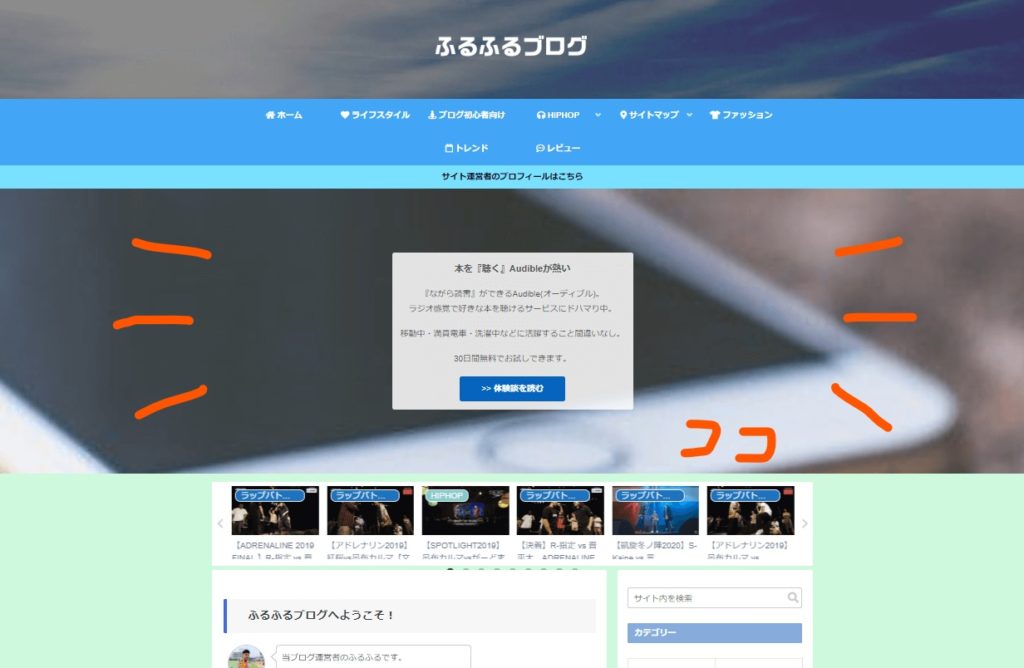
アピールエリアとは、サイト上部にあるこの部分のこと。
小さなボックス内に、見てほしい記事への紹介文・ボタンリンクを設置して読者を誘導できるエリアです。
なかなか便利なエリアで、僕のサイトではここからキラーページ(収益記事)に送客しています。
「見てもらいたいのにSEO順位が低い!」て記事を設置するのがおすすめ。
僕は【Audibleを使ったみた感想を紹介!】という記事に流し、収益化を促しています。
Cocoonの設定を全てつけると、上から「ヘッダー」→「グローバルナビメニュー」→「通知エリア」→「アピールエリア」→「カルーセル」→「本文」といった形になります。
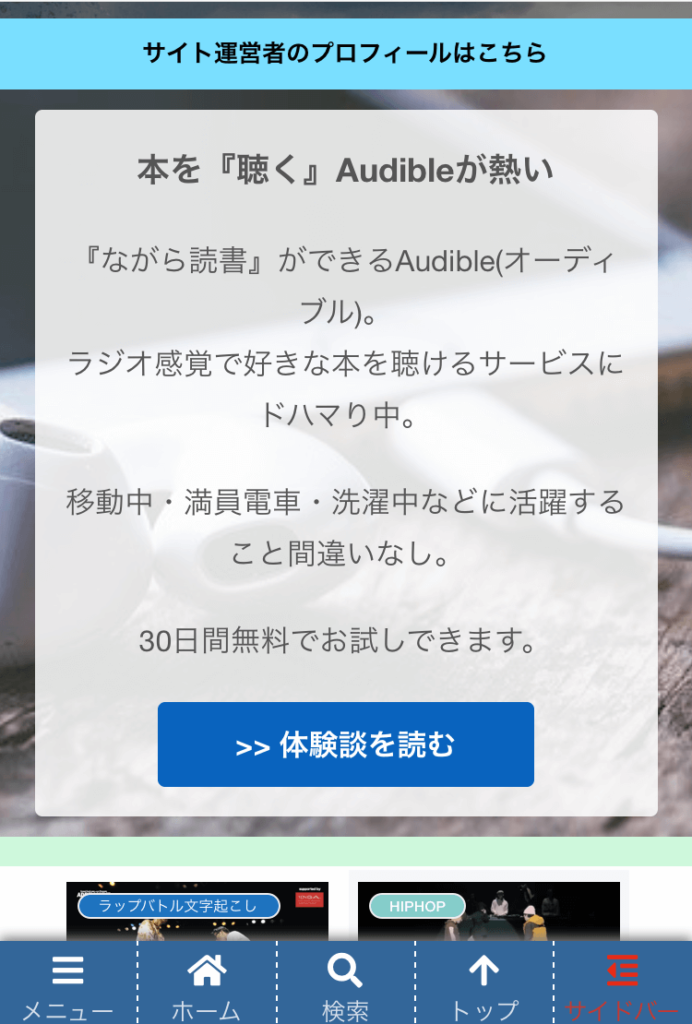
そんなアピールエリア、スマホ表示だとこんな感じ↓

ちょっと縦幅がデカすぎますが、このぐらいアピールしなきゃね・・・笑
実際の見栄えはトップページから確認できます。
さて、ここから『アピールエリア』の設定方法を簡単に解説していきますね。
【3分でできる】アピールエリアの設定方法
設定は3分あればできます。ざっくり流れを説明します。
- ①:Cocoon設定から『アピールエリアへ』
- ②:お好みで設定していく
①:Cocoon設定から『アピールエリア』へ

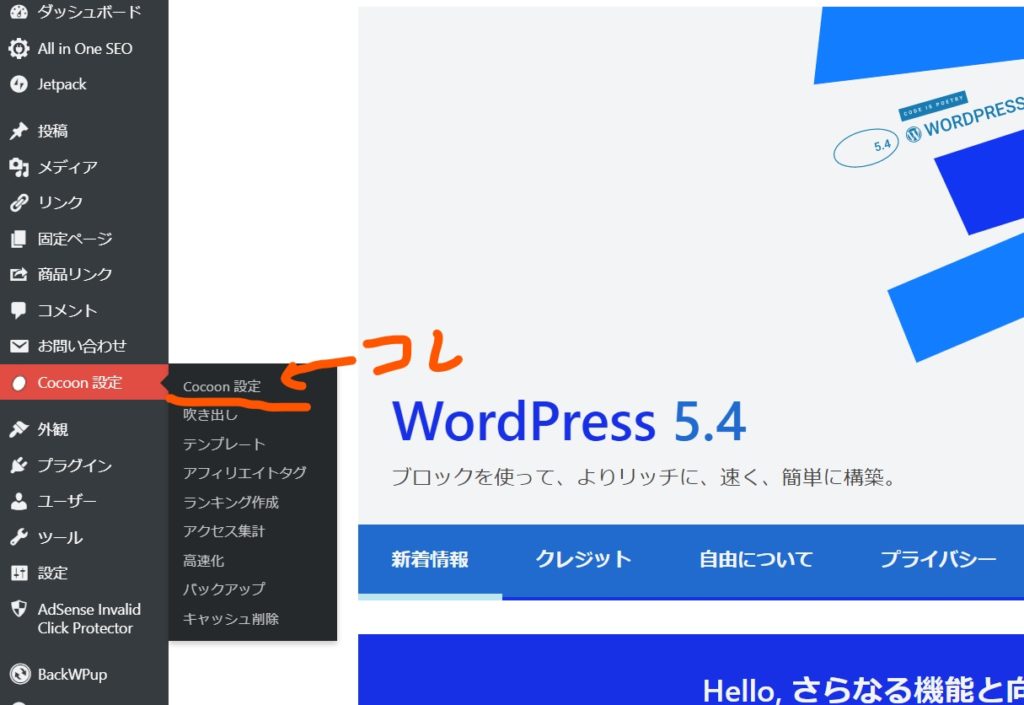
まずはダッシュボードにある『Cocoon設定』をクリックします。

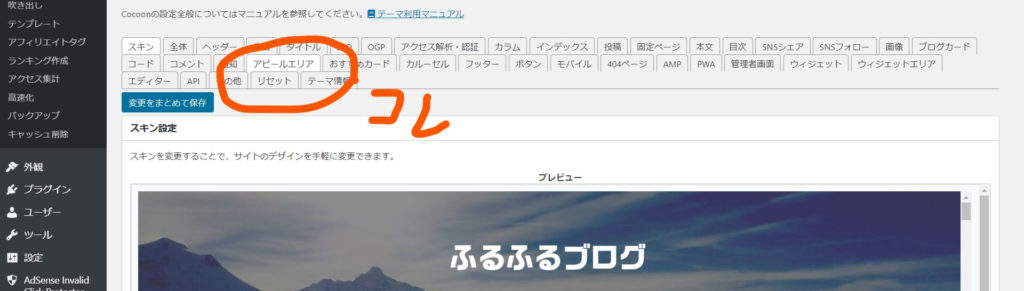
そして、真ん中の列の左寄りにある『アピールエリア』を選択。
ここから具体的な設定をしていきます。
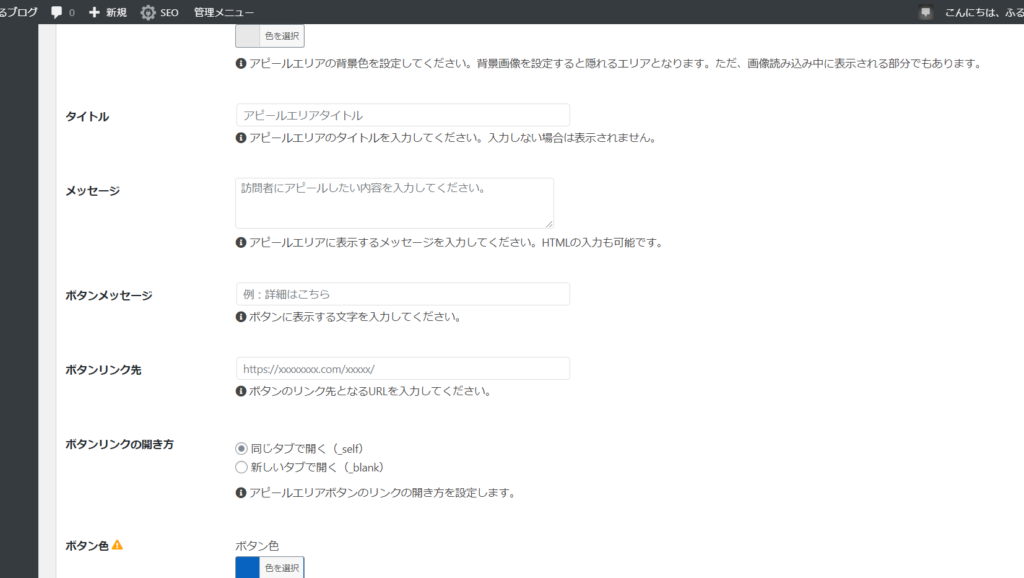
②:お好みで設定していく


設定項目は10項目ありますが、それぞれあなたの好きなようにカスタマイズしていきましょう。
ここから指示通りにやるだけですが、大事な部分だけ解説していきます。
1つ目、アピールエリアの表示は?
僕は「フロントページのみ」に表示させています。
なぜなら、関係ない記事の上部にあると読者のストレスに繋がる可能性があるからです。
特に雑記ブログの方は、別カテゴリーの記事の上部にでかでかと設置していると邪魔になっちゃいます。
なので僕はフロントページをサイト型にし、そこに訪問した方だけに向けてアピールしています。
その方がわざとらしくないでしょ…?笑
なお、Cocoonのサイト型トップページのつくり方はこちら。
>> 【プログラミング不要】Cocoonで作る簡単なサイト型トップページ
アピールエリアの高さは?
僕は550pxに設定しています。
200~800pxの間で設定できますが、ぶっちゃけ800pxはデカすぎて邪魔すぎます。
正直550pxでもデカいかな?と思うので、『300~500px』くらいが丁度いいかもです。
ここはアピールエリアの文章と要相談です。
なお、550pxだとこのくらいの大きさになります。
エリア画像は?
僕は記事に関連しそうなフリー素材を使っています。
もちろん自分で撮った写真でもOK。
ポイントは関連している画像にすること、そしてサイズをちゃんと確認することです。
アピールエリアの高さとマッチしないと、大事なところが切れて見栄えが悪くなっちゃいます。
ちなみに、僕がよく使うフリー素材のサイトはこちら。
保存をお忘れなく
完成したら、必ず保存しましょうね。
よく忘れる人がいますが、今までの努力がパーになっちゃいますよ・・・笑
しっかりページ下部の『変更をまとめて保存』を押してくださいね。
できたら、あとは見栄えを確認して、しっくり来るまで手直ししていきましょう。
簡単だったでしょ?お疲れさまでした!!
アピールエリアからキラーページに流そう!

この記事では、Cocoonでのアピールエリアの設定方法をご紹介しました。
上手くハマると結構アクセスが集まるので、侮れないエリアです。
「SEOの順位は低いけど読んでほしいんだ!!」て記事に設置するのが良いでしょう。
それでは今回の記事はここまで。
この記事が少しでも参考になれば幸いです。
他のブログ関連の記事はこちら。




コメント