「Googleマップをブログで紹介したいけどやり方わからない!」といった方必見。
この記事では、Googleマップをサイトやブログに埋め込む方法についてご紹介していきます!
最短1分で覚えれるように、いくつか画像を使って説明していきます。
特に難しい手順なんてありませんのでさらっと覚えることができます。
では早速紹介していきます!
GoogleMapをサイトやブログに埋め込む方法
紹介したい場所を検索

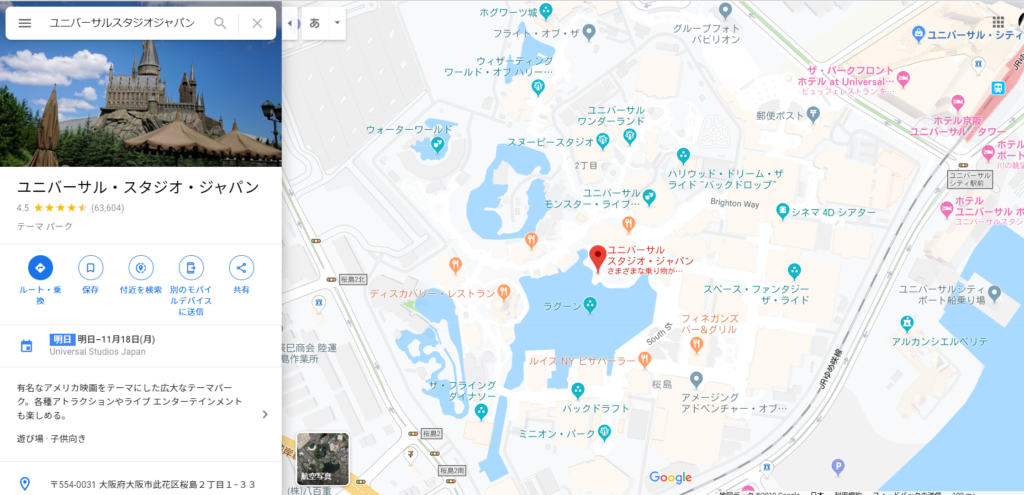
まずは、紹介したい場所を検索しましょう。
例としてUSJを検索してみました。
しかしグーグルマップ、住所やその場所の説明までしっかり表示されていて便利ですね。
共有ボタンをクリック!

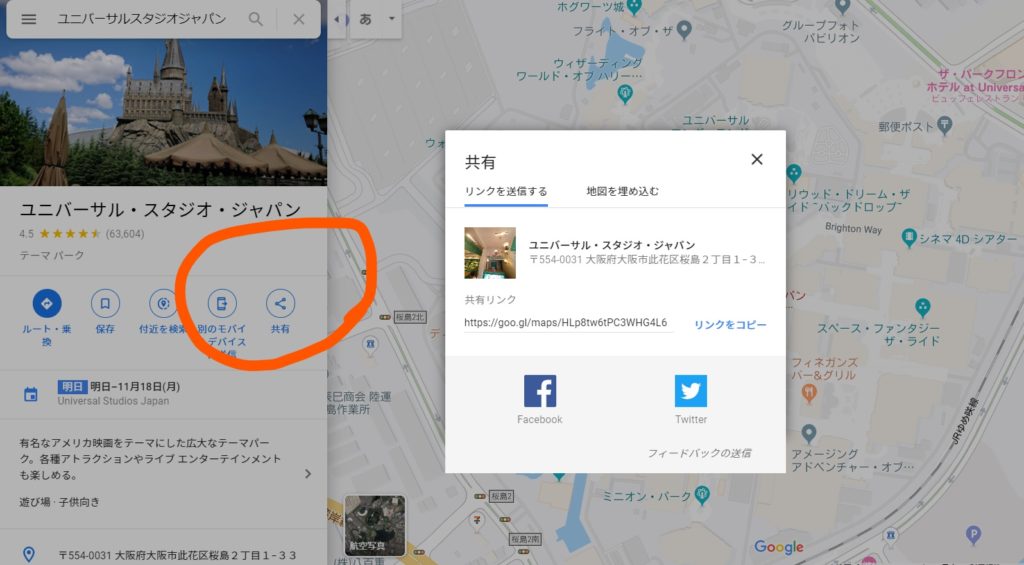
続いては、オレンジの丸で囲んでいる共有ボタンを押します。
すると右側に「共有」と書かれた小さなウィンドウが出てきます。
左に「リンクを送信する」、右に「地図を埋め込む」といったものが表示されています。
今回は右側の「地図を埋め込む」を選択します。
埋め込みコードをコピー

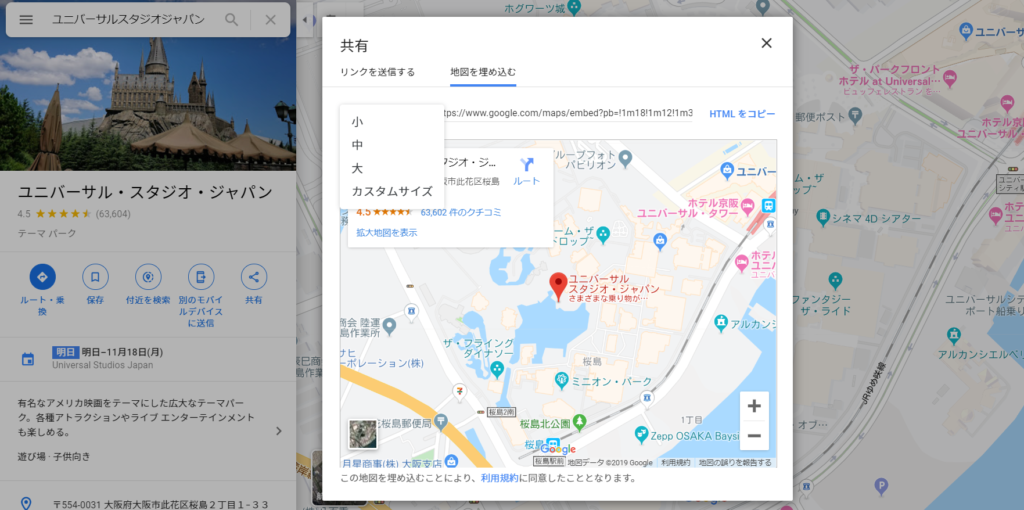
するとこんな画面になります。
地図の上によくわからない長いコードが書いてあると思います。
そのコードをコピーするのですが、先に左の部分で埋め込む地図のサイズを選択しましょう。
デフォルトでは「中」が選択されてますが、好きなサイズを選ぶことができます。
サイズは以下の通りです。
- 「小」:横400px 縦300px
- 「中」:横600px 縦450px
- 「大」:横800px 縦600px
気に入ったサイズが無ければ「カスタム」で好きなサイズを選択しましょう。
ちなみに、ブログで紹介するなら「中」で丁度いいですよ!
(「小」は小さすぎて場所が見えないし、「大」はスマホだとスクロールの手間がかかるため)
サイズを選択したら、コードをコピーします。
コードをそのままドラッグしてコピーするか、右にある「HTMLをコピー」を押せば簡単にコピーできます。
ブログに貼り付け
次は、コピーしたコードをブログの文章を書くところにペーストします。
よくわからないコードが出てきて焦ると思いますが、「ビジュアル」を選択すると地図がしっかり埋め込まれているはずです。
※使用しているテーマによっては表示のされ方が違います。できているか不安なときはプレビューで確認してみましょう。
成功していたら、上のように地図が埋め込まれます。
これだけでGoogleマップの埋め込みはできます。1分で覚えることができましたね!
サイトに地図を埋め込むことは、Googleの利用規約に同意することになりますので、目を通しておいてくださいね。
番外編
リンクをコピーして紹介もできます

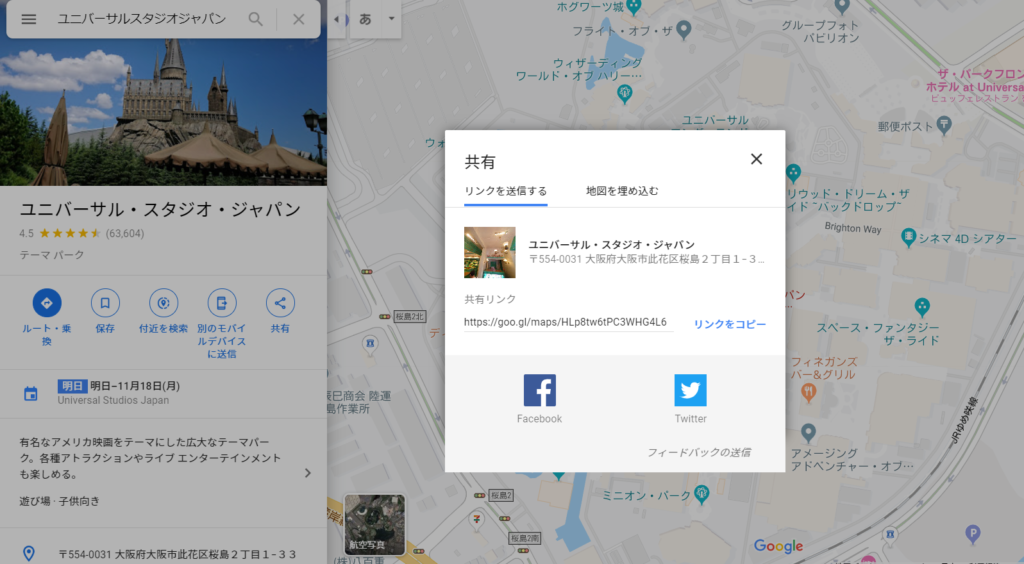
共有を押すと、このようなウィンドウが開くとお話ししました。
先ほどは「地図を埋め込む」を選択しましたが、今回は「リンクを送信する」を選択した場合をお話しします。
「リンクを送信する」を選択し下に表示されているリンクをコピーします。
それをブログに貼り付けると、
https://goo.gl/maps/HLp8tw6tPC3WHG4L6
このように、紹介したい場所のリンクを貼れるというわけです。
しかし、「これじゃあ何のサイトのリンクかわかんないよー。」と不安になる読者さんもいると思うので、
のようにテキストにリンクを埋め込むのもオススメです!
経路付きで紹介
また、このようにある場所から場所までの経路を含めた地図も埋め込むことができます。
これをやってあげるだけで、なんてお人好しなんだろうと思われます。(笑)
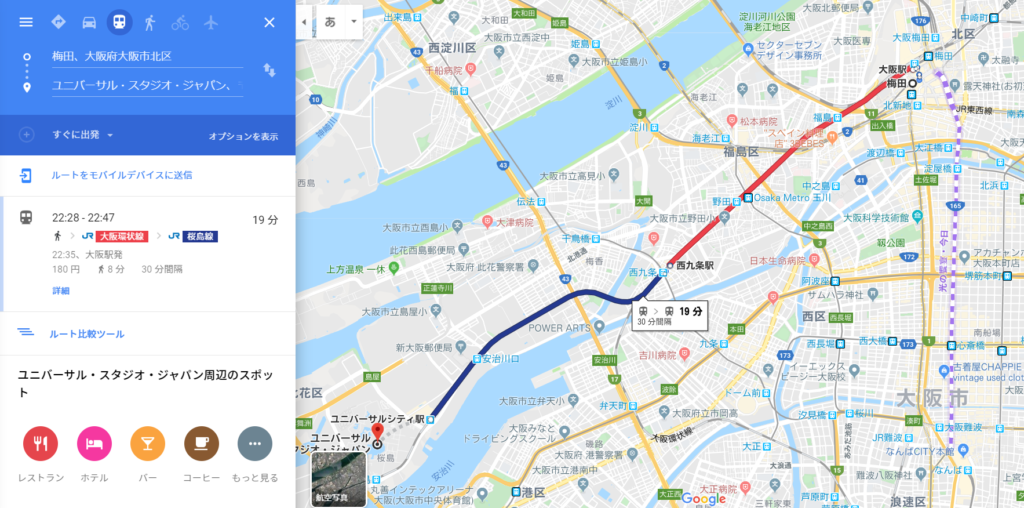
上の地図は、大阪梅田からユニバーサルスタジオジャパンまでの公共機関を使った経路を表示させたものです。
さっそくこの方法の手順を説明します。
どこからどこまでの経路か入力

まず、どこからどこまでの経路を表示させたいかをGoogleマップで検索します。
すると、「車」、「徒歩」、「公共交通機関」などを用いたときの所要時間が表示されます。
埋め込みコードの取得

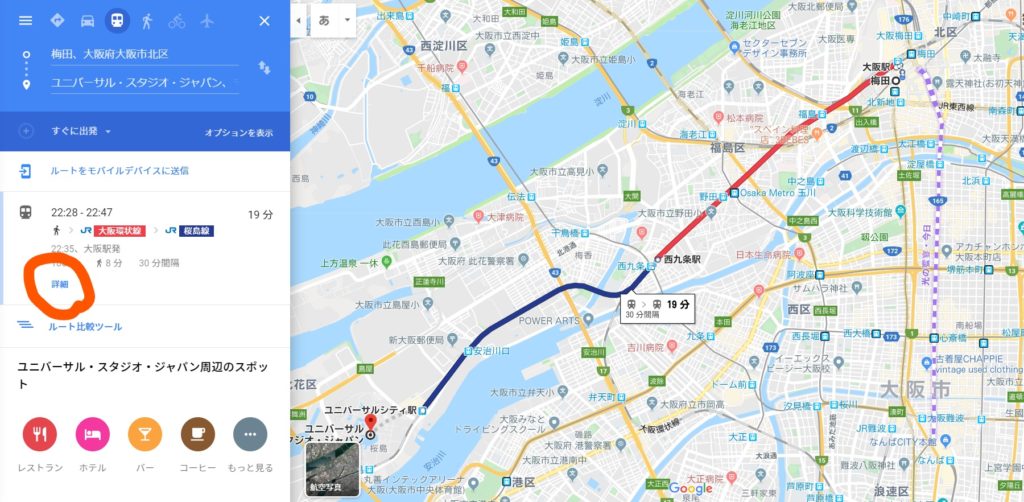
まず上画像のオレンジの丸で示した「詳細」ボタンをクリックします。

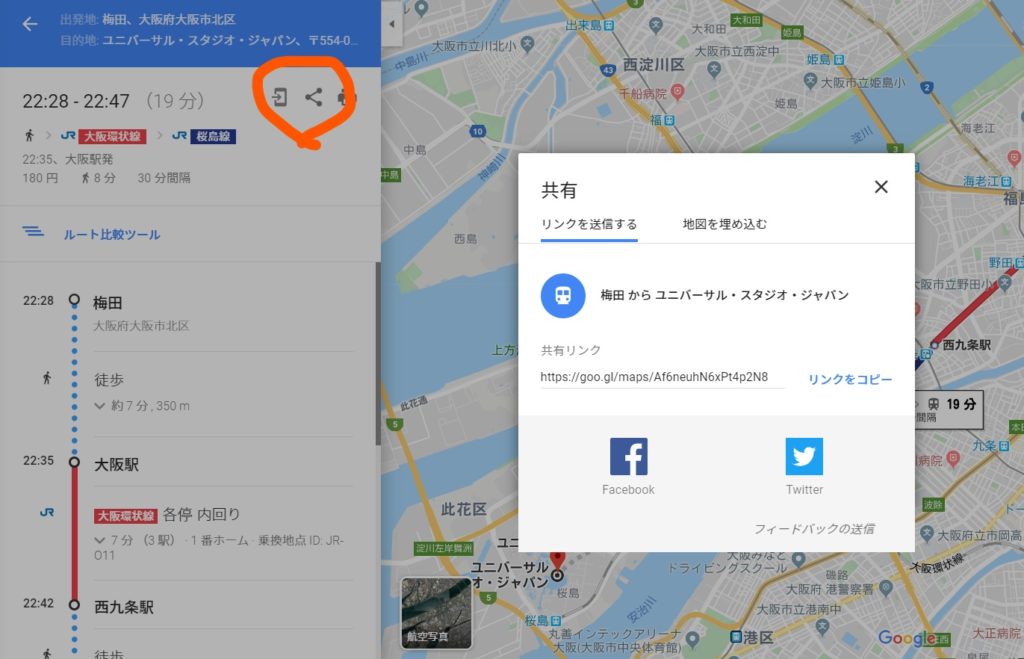
すると上画面のような表示になるので、オレンジで囲んだ赤血球みたいなボタンをクリックします。
すると、普通に場所を紹介したときのようなウィンドウが出てきますので、ここで埋め込みコードを取得して貼り付ければOKです。
番外編一つ目で紹介したのと同じように、リンクでも紹介できますよ。↓
おわりに
この記事ではGoogleマップをサイトやブログに埋め込んで紹介する方法をご紹介しました。
特に難しい手順などはないので、1分あればサラっと覚えられる内容だったと思います。
もし上手くできない場合は、可能な限りお答えしますのでお問い合わせフォームよりご連絡ください。
さぁ、これを読んだあなたも、早速ブログでGoogleマップを埋め込んで紹介してみましょう!
また、Youtubeの埋め込み方法もご紹介してますので、ついでに覚えちゃいましょう。
Youtube動画をブログに埋め込んで紹介する方法をご覧ください。
それでは今回の記事はここまで!




コメント